Откуда берется цветной статус-бар в iOS 6
Если вы смотрели наши видео, посвященные разбору iOS 6, или самостоятельно устанавливали бета-версию системы, то наверняка заметили, что статус-бар теперь приобретает цвет приложения, точнее его верхней части. Подтверждение этих слов находится прямо над ними — в заголовке статьи. Откуда же iOS «узнает» какой цвет выбрать?

Все достаточно просто.
Разработчик приложения Wrapp для iOS Симон Бломмегорд (Simon Blommegård) поделился секретом, откуда же берется этот адаптивный статус-бар:
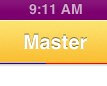
Метод достаточно забавный. Вместо того, чтобы использовать параметр tintColor, он использует средний цвет самого нижнего ряда пикселей. На изображении видно, что в данном случае нижние пиксели в баре двух цветов — синего и красного, которые при смешивании дают фиолетовый статус-бар

Забавно, не правда ли? Именно поэтому в приложениях «Mail» или «Safari» статус-бар выполнен в немного более темном цвете, чем сама панель навигации. Хотя логичнее было бы использовать цвет из верхнего ряда пикселей, особенно если учесть любовь разработчиков к градиентным цветам.