[Mac App Store] Prototypr — оживляем макет iOS приложения
В этот раз я хочу рассказать про необычную программу отечественных разработчиков, предназначенную для быстрого прототипирования программ для iOS — Prototypr.
Ни для кого не секрет, что iOS-приложения чаще всего выгодно отличаются от конкурентов на других платформах своим дизайном, продуманным до мелочей и нарисованным с точностью до пикселя. Обычно для создания интерфейсов используются инструменты типа Adobe Photoshop и/или Illustrator. Но нарисовать интерфейс зачастую мало, его надо показать в динамике. Хорошо, если рядом есть программист, способный быстро этот дизайн нарезать и превратить в полноценное приложение. Хуже, когда программиста нет, или он занят, или когда нужно несколько разных вариантов дизайна показать заказчику как можно быстрее, а он из них выберет только один…
Конечно, можно экспортировать картинки в PNG и показать заказчику дизайн в виде унылых красивых статичных скриншотов, но это явно не дает представления о концепции приложения, не позволяет понять — удобно ли будет пользоваться программой, логично ли построены в ней переходы. Именно поэтому на помощь приходит Prototypr.
По иконке и вообще прорисовке интерфейса видно, что над приложением его авторы (Влад Алексеев и Андрей Усольцев) работали старательно, и хотя в приложении на данный момент не хватает некоторых мелочей (особенно туториала), потенциал у него есть.
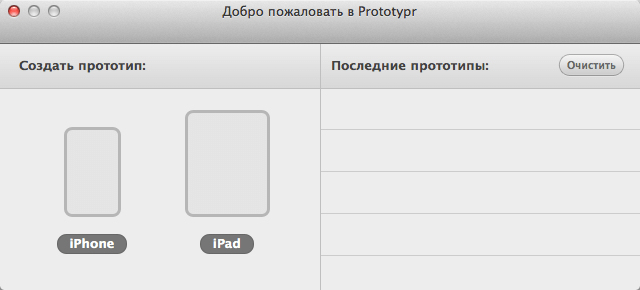
Первое окно программы предлагает нам создать новый прототип, выбрав iPad или iPhone, или же открыть один из тех, что был в работе.

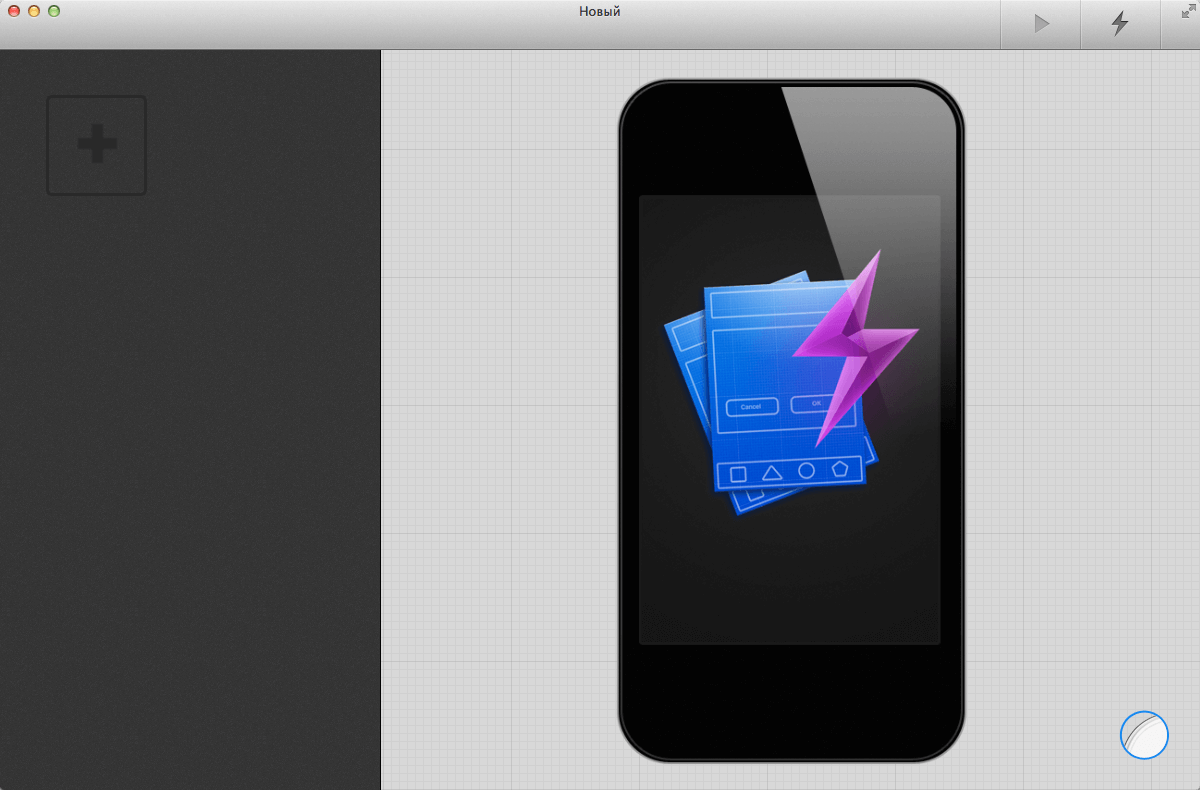
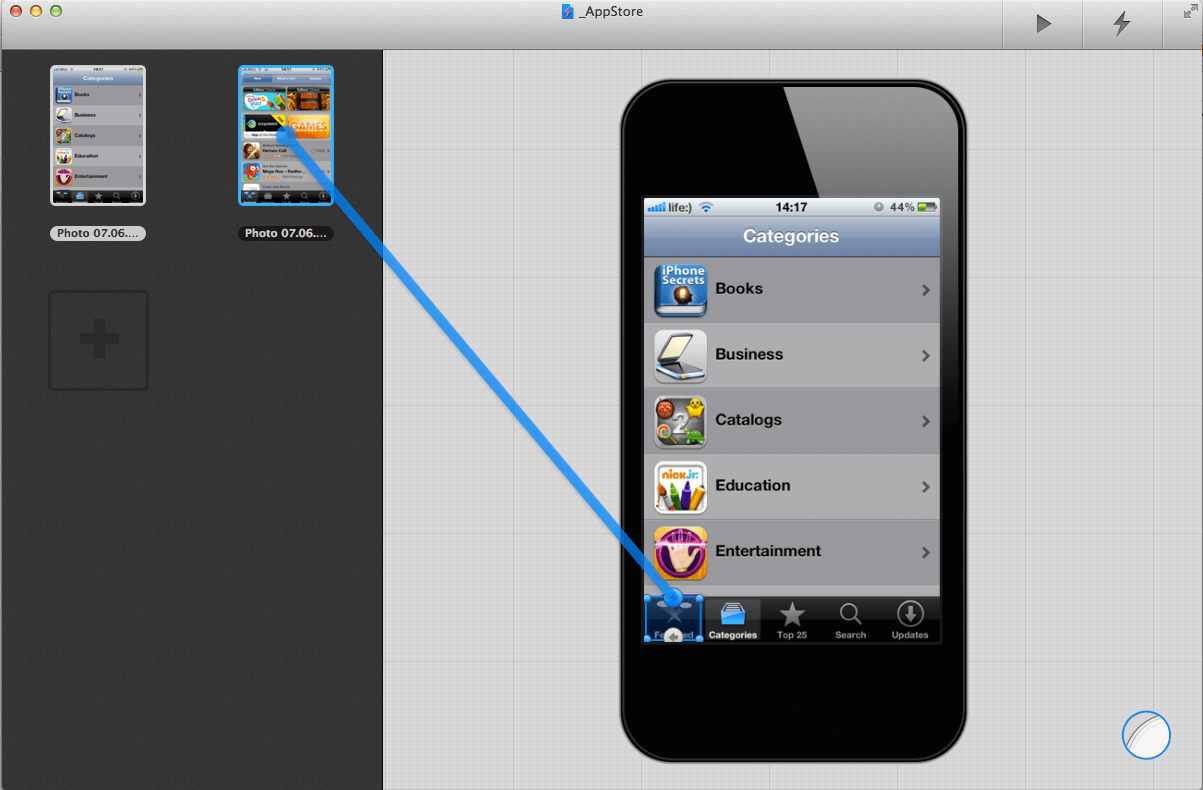
В окне программы все весьма просто: в левой половине показаны эскизы интерфейса, которые в будущем станут нашей программой, в правой, основной, показано как это все будет выглядеть на устройстве.

Очень умилила меня такая деталь как переключатель цвета устройства в правом нижнем углу — можно выбрать белый и черный цвет.
Главный шаг — это добавление мокапов, которые появятся в списке слева. При необходимости их можно упорядочить обычным перетаскиванием.
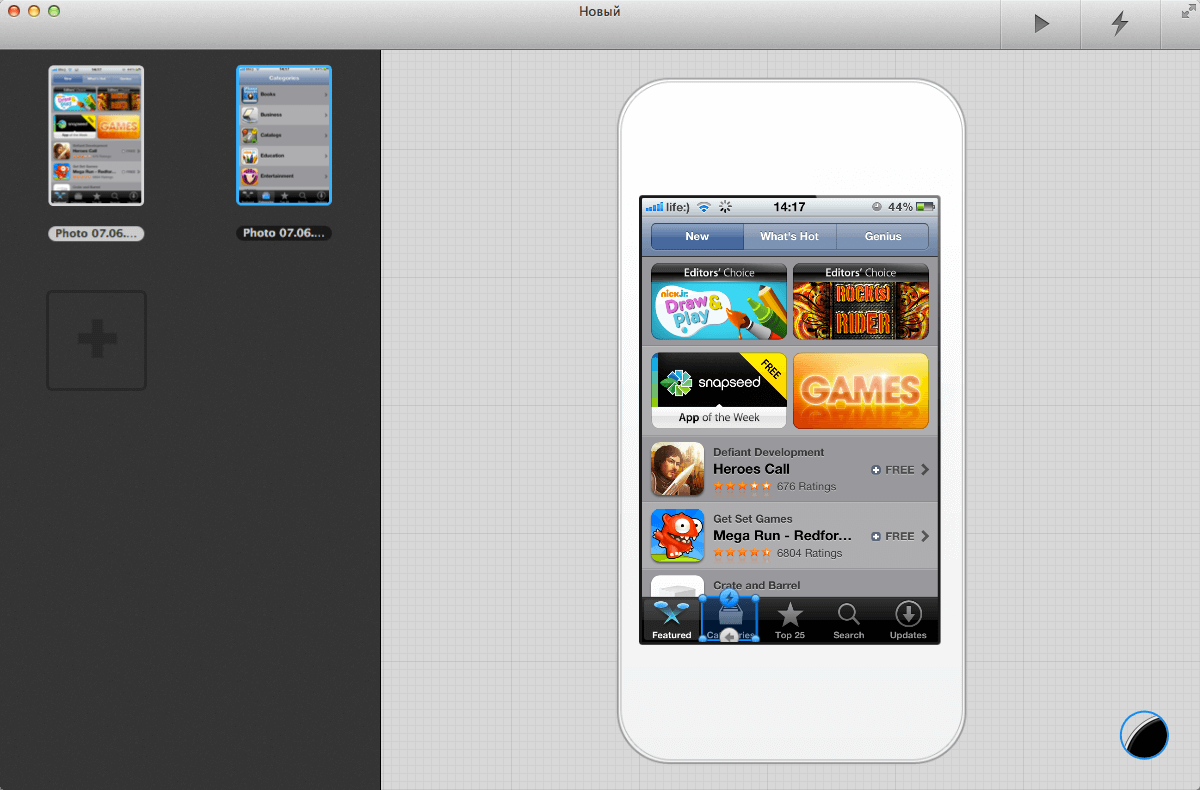
Так как я ни разу не дизайнер, и мокапов интерфейса iOS программ у меня нет, то я решил тут немного смухлевать и для примера взял просто пару скриншотов мобильного App Store. Будем считать что я их нарисовал.

Добавляем скриншоты в программу, они занимают свое место.

И теперь самый главный шаг: нам нужно задать логические связи между мокапами. Для этого на каждом из мокапов мы можем указать определенные зоны, которые в реальном приложении будут выполнять какие-то действия. Это делается мышкой: выделяем нужный прямоугольник и назначаем ему одно из двух действий. У каждого прямоугольника активной зоны есть два небольших кружка. Верхний, со значком молнии, обозначает переход на другой экран. Нажав и перетащив его, можно выбрать нужный экран, который будет указан стрелкой.

Нижняя кнопка активной зоны позволяет присвоить ей действие «вернуться на предыдущий экран». Из этих двух простых действий и строится проект интерфейса.
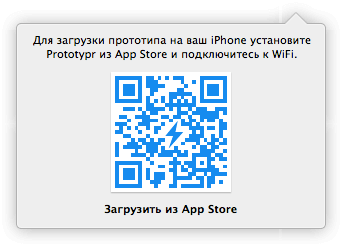
Когда прототип будет готов, естественно, можно просмотреть его прямо на компьютере в полноэкранном симуляторе. Если же надо посмотреть как все работает на реальном устройстве, нужно установить на телефон дополнительную программу. Тут тоже видна забота разработчиков: Prototypr показывает QR код со ссылкой на бесплатную мобильную версию.

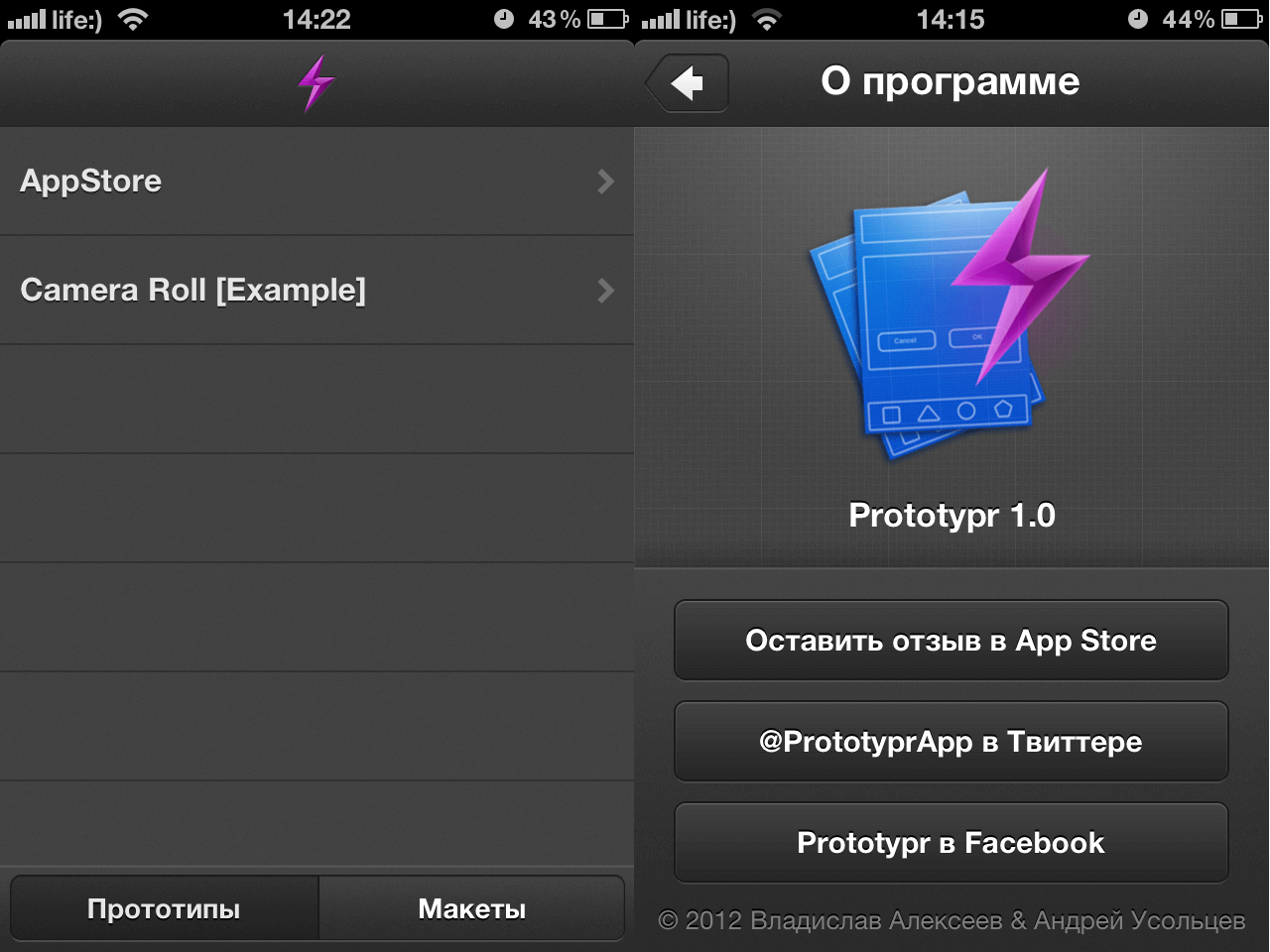
Установив ее и запустив, мы получим доступ к мобильному устройству, естественно, если оно находится в одной сети с компьютером.

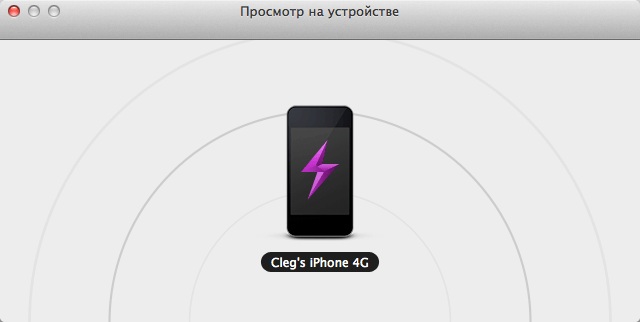
В настольной версии выбираем нужное устройство.

И если оно доступно, кнопка в верхнем правом углу засветится розовым цветом (значок молнии), который и запускает прототип на мобильном устройстве. Кстати, прототипы которые уже скопированы на iPhone или iPad можно смотреть без подключения к компьютеру. Удобно, если вы, например, собираетесь поехать к заказчику показать варианты дизайна.
Дополнительный бонус, который получают дизайнеры, использующие данную программу, это возможность прямого просмотра дизайна из Photoshop на вашем устройстве. Для этого в Photoshop необходимо установить специальный скрипт, который при запуске с помощью Prototypr перенесет изображение в раздел «Mockups» iOS-приложения, откуда его можно просматривать.

В общем, программа несмотря на небольшие недостатки, обусловленные молодостью, достаточно полезная и пригодится тем, кто занимается дизайном приложений для iOS. У разработчиков много планов по ее развитию, так что в будущем мы увидим много интересного.
Название: Prototypr
Издатель/разработчик: Vladislav Alexeev
Цена: 49,99 $
Ссылка: OS X