[Mac App Store] Paint Code — нестандартные интерфейсы для программ (+конкурс)
Многие популярные программы для iOS строятся на нестандартных элементах управления и часто им это идет на пользу. Создание таких элементов управления — задача сложная, требующая таланта дизайнера. Часто интерфейс отрисовывается в Photoshop/InDesign и хранится в ресурсах программы в виде PNG файлов. Но недавно в App Store появилась необычная программа, позволяющая создавать элементы управления как в векторном графическом редакторе, превращая нарисованное в код на Objective-C, и называется она соответственно Paint Code.
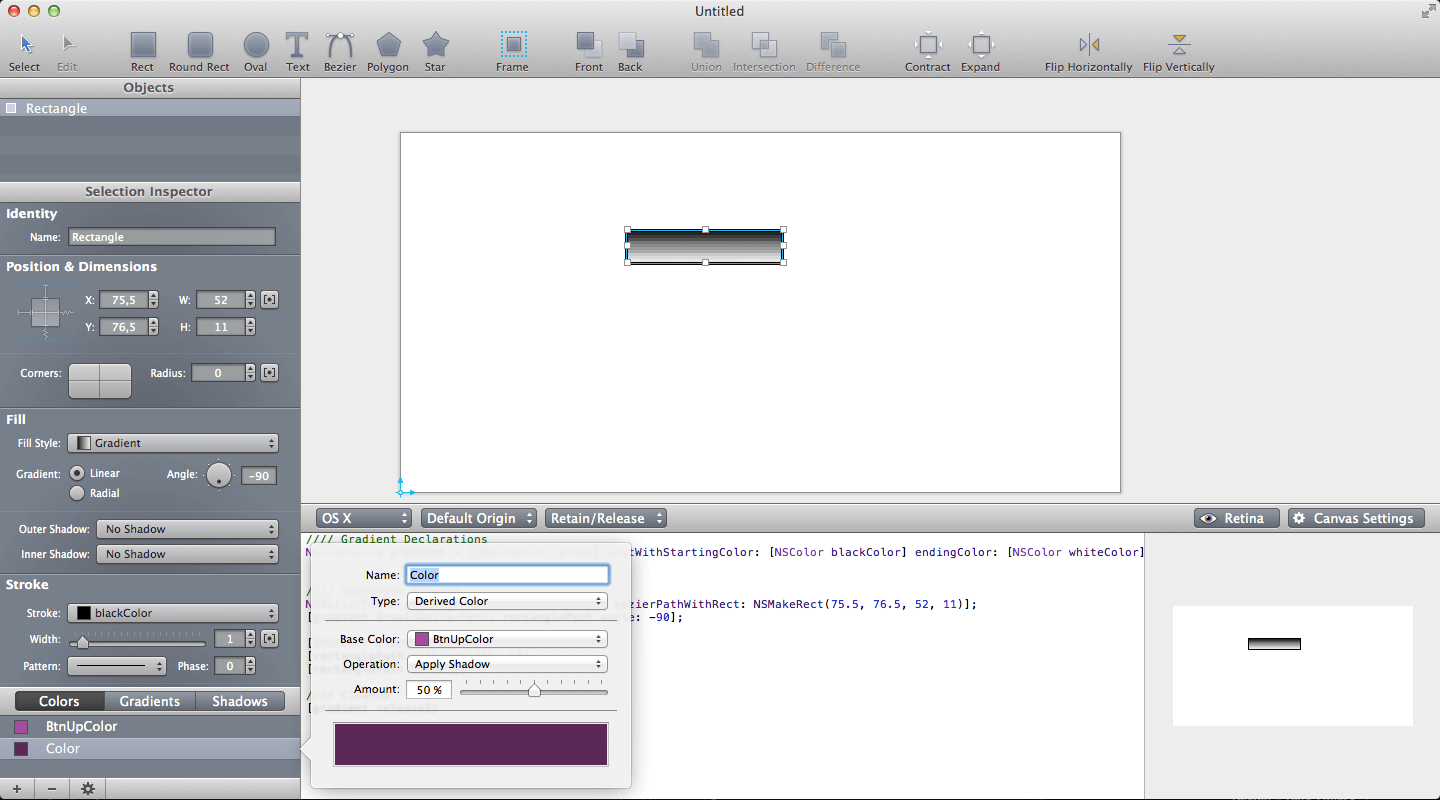
Интерфейс программы удобен и продуман.

В верхней части находится панель управления, предназначенная для создания графических примитивов и различных манипуляций с ними, знакомыми по другим графическим редакторам типа объединения форм, изменения порядка и т.п.
Левый столбец разделен на три части. Сверху — список примитивов, находящихся на поле. Потом — панель редактирования свойств объектов, находящихся в поле. Внизу — библиотека стилей, содержащая определенные вами цвета, градиенты и тени. Определение элементов библиотеки — важный шаг организации работы.
Основную часть окна программы занимает рабочее поле, которое можно настраивать кнопкой справа внизу от него, а нижнюю часть занимает окно просмотра полученного элемента управления и кода.

Код генерируется прямо на лету и реагирует на все изменения в поле. Можно выбирать разные опции генерации.
Для примера, посмотрим как нарисовать кнопку. Процесс работы с редактором чем-то напоминает программирование методом «снизу вверх»: сначала определяем примитивы, потом из них строим более сложные объекты.
Первый ресурс, с которым необходимо работать в программе — это цвета. Они могут быть как жестко заданными, так и производными — полученными из другого, жестко заданного цвета изменением его характеристик (оттенка, насыщенности и т.п.). Вот так выглядит встроенный в программу редактор цветов.

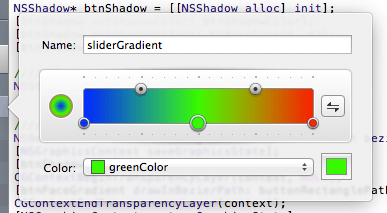
Второй ресурс, с которым работает программа, это градиенты, которые могут быть линейными и круговыми, и для их редактирования используется отдельная панель.

Третий ресурс — тени, которые применяются к объектам для придания им объема.
При грамотном использовании механизма производных цветов вы можете с легкостью перекрасить ваш объект в совершенно другой цвет, сохраняя общий стиль.

Путем абсолютно несложных манипуляций за несколько минут вы сможете создать свои собственные элементы управления.

Видео с сайта разработчиков показывают как легко это сделать.
Создание кнопки
Создание вкладок
Название: PaintCode
Издатель/разработчик: PixelCut s.r.o.
Цена: 99,99 $
Ссылка: OS X
Конкурс. Разработчики предоставили нам 1 промо-код для этой замечательной программы. Так как Paint Code будет полезен в первую очередь программистам, то конкурс будет для них. Чтобы стать участником розыгрыша, напишите в комментариях ссылку на свой профиль на GitHub, и среди всех, сделавших это, и будет разыгран промо-код. Аккаунт GitHub должен быть создан не позже 15 июня 2012 года.
Итак, конкурс окончен. Написаный на Python выбиратель случайных строк выдал победителя. Им становится d4kr00t, наши поздравления. Так как почта, указанная в профиле GitHub не работает — напишите пожалуйста на paul.dmitryev___appleinsider.ru