[Dev Story] Новый виток развития любительского спорта в России. Коротко — Ridewithme

Нам пишет разработчик приложения Ridewithme
Однажды в студеную зимнюю пору я из дому вышел – а ехать не с кем. Сноуборд — это, конечно, индивидуальный вид спорта, однако в Москве чтобы добраться до склона, надо ехать минимум на метро до станции «Нагорная» — это 40-45 минут, это еще терпимо, но городские склоны отличаются от подмосковных, ясное дело, не в лучшую сторону. А до подмосковных склонов, например до станции «Турист», два с половиной часа езды на электричке – испытание не из легких. С компанией куда веселее. Существовали, конечно, форумы, кое-как, конечно, собраться можно было при желании, но такие встречи необходимо было планировать за неделю, не позже, пока сообщение увидят, пока подумают и тому подобное. Тогда и пришла мне в голову идея о создании сервиса, такого сервиса, который предоставлял бы мне информацию о том, кто еще в Москве собирается ехать на склон. Обдумав, как и что лучше бы сделать, я пришел к определённой функциональности.
Вот список необходимых функций:
- Список событий. Пользователю определенно захочется увидеть списком все, что предлагают люди.
- Список подписок. Список событий, на которые пользователь уже подписан.
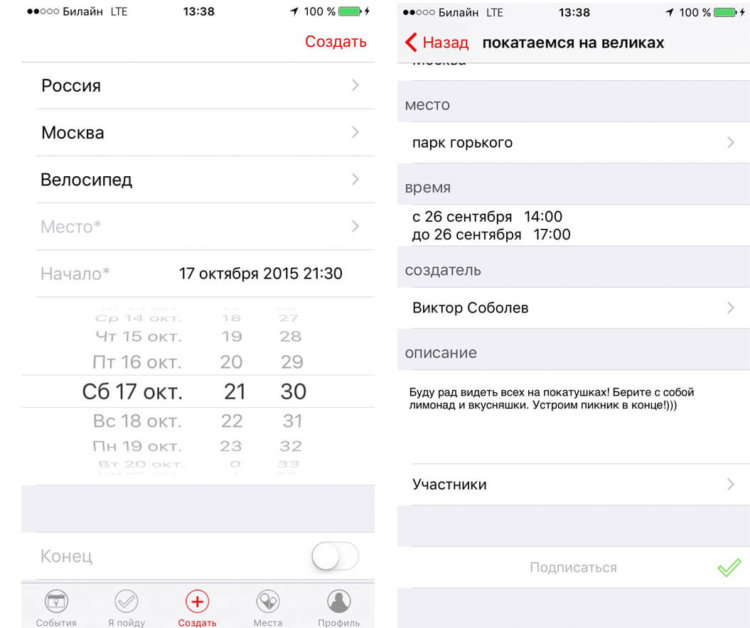
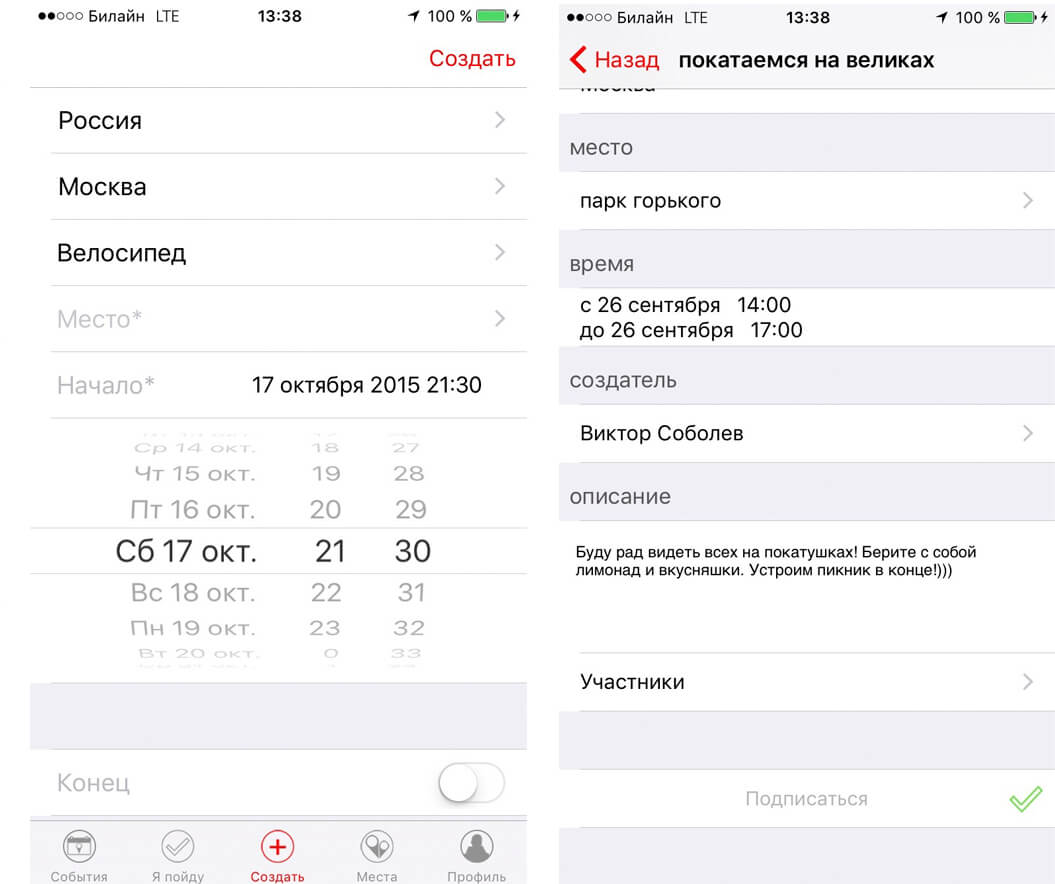
- Создание события. Окно создания события.
- Список мест. Посмотреть хорошие места, добавить свое.
- Профиль. Посмотреть на себя, добавить данные о себе.
После составления основной функциональности я перешел к составлению побочных, но необходимых функций, а именно:
- Фильтр
- Авторизация
- Список городов, стран и т. п.
- Карта
- Маршрут до места
Списки были составлены, далее встал вопрос о том, как, собственно, все это будет выглядеть. Примерно расставив все кнопки по местам в своей голове, я понял, что можно работать и с тап-баром внизу. Подсчитав основное количество окон, кстати, их было пять, я понял, что тап-бар как нельзя лучше подойдет для моего приложения. В первую очередь тап-бар – возможность перемещаться между окнами без лишних тапов. Это экономит время пользователя. От себя я советую всем разработчикам задуматься над избавлением от бокового меню, тап-бар действительно более удобен и прост в использовании, неспроста же Apple практически во всех своих приложениях использует именно его. Так что, если у вас есть боковое меню и вы думаете над его оптимизацией, тап-бар – весьма неплохое решение этого вопроса. Ниже я представляю зарисовки экранов.

Пришло время собирать приложение.
Первой проблемой был поиск программиста для создания серверной части приложения. Со мной в университете учился талантливый PHP-программист, которого я и пригласил в команду. На тот момент, когда я приступил к разработке первого прототипа, Магомед уже работал штатным программистом, но, выслушав мою идею, согласился в свободное время работать со мной над Ridewithme. Это была исключительно приятная новость, потому как я хоть и мог написать сервер, на это ушла бы вечность. Теперь над приложением работали МЫ. Четыре или пять дней хакатона принесли первый работающий прототип, Магомед присоединялся ко мне после работы, а позднее — и вовсе взял отпуск. И вот прототип готов!

Приложение было собрано. Смотрим картинки, с описанием, разумеется.
Разработка и обработка “побочных” функций
Карта, как сделать её не просто картой? Мы долго думали и придумали выводить ее анимацией. Отвечает за эту красоту библиотека MapKit и собственная небольшая библиотека, отвечающая за анимацию.
Места и еще одна карта
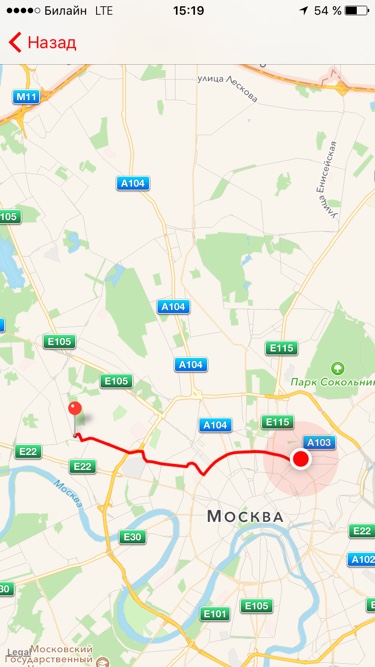
Так, “не просто карта” – готово! Что еще? Как еще улучшить? Как сделать пользователю еще удобнее? Ответ – маршрут. Людям нередко нужно проложить маршрут до места назначения, зачем пользователю уходить? Не надо ему никуда уходить, все есть.
Как построить маршрут? – легко, не надо вам ничего строить, все само строится! При просмотре подробной информации о событии, в самом верху есть миниатюра карты, стоит тапнуть на нее, она открывается во весь экран – вуаля, пеший маршрут от вас до места проведения уже тут как тут, очень поможет при выходе из авто или общественного транспорта.

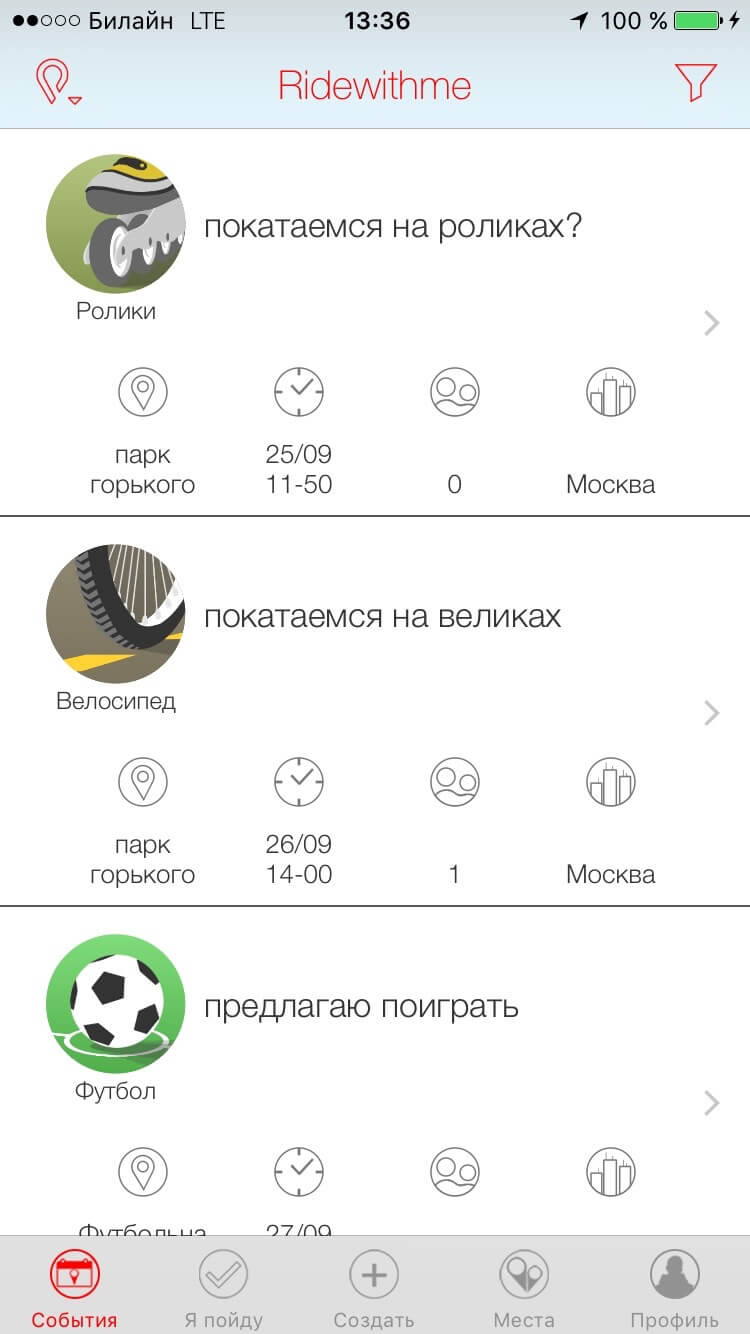
Следующая серьезная задача — экран Feed/новости/события.
Это самое сложное — преподнесение информации пользователям в удобоваримом виде. Было перепробовано множество вариантов, такие как: картинки, прозрачность, картинки с прозрачностью, прозрачность с картинками, от картинок отказывались совсем в пользу экономии времени загрузки, далее пошли силуэты видов спорта и далее по списку: блюр, прозрачность, непрозрачность и так далее. Совет всем разработчикам: постарайтесь дать как можно большую огласку вашим дизайн-заготовкам. Как можно большее количество, человек должно оценивать ваш дизайн или «дизайн». У нас, к слову, было 10 человек, и каждый вносил свои комментарии, что нравится а что наоборот, именно используя такую технологию оценки можно прогнозировать, будет ли нравиться пользователям интерфейс, и, естественно, делать соответствующие выводы. Собрав определенное количество мнений и пожеланий, мы смогли собрать качественный удобный интерфейс, и все равно даже после выпуска мы работаем и думаем над улучшением и оптимизацией. Слушаем и читаем каждый отзыв, каждый комментарий, учитываем и рассматриваем каждое мнение каждого человека. Ведь пользователь — это самое главное, как сказал в свое время сказал А. Лебедев: «Дизайн для пользователя, а не для других дизайнеров» — очень емко и понятно. Вот что получилось.

В завершение нашей истории хотелось бы отметить, что когда создаешь приложение, ты не всегда думаешь обо всех функциях, которые могут понадобиться. Не всегда учитываешь определенные факторы, не от нежелания, нет, от незнания, возможно, или просто-напросто не задумался, казалось бы, об очевидной вещи. Совет всем разработчикам по большому счету один: не торопитесь. Когда код весь на костылях, в дальнейшем расширить функциональность будет так сложно, как никогда, а если вы еще и умудритесь костыль еще более маленьким костылем подпереть, то все – жди беды.
Настоящее и будущее
Сейчас мы работаем над обновлением, уже исправляем и добавляем. Оценить наше приложение в работе, проверить и пощупать самому можно, скачав его в App Store по ссылке. Ждем всех и каждого, ждем отзывов, критики — всё и всех ждем.
Название: Ridewithme
Издатель/разработчик: Victor Sobolev
Цена: Бесплатно
Встроенные покупки: Нет
Совместимость: Для iPhone
Ссылка: Установить