Strip Designer: Эксперимент над Мишей и Ренатом

Долгое время я старался не заходить на «поляну» своих коллег, пишущих обзоры приложений, дабы не лишить их краюхи заслуженного хлеба. Но, ознакомившись с этим восхитительным приложением, остался от него в таком восторге, что не смог о нем не рассказать. Итак, встречайте мой первый обзор.
Конечно же, серьезные любители литературы и живописи к такому жанру как комиксы относятся с высокомерным презрением как к творчеству весьма сомнительному. И если читателей, едва начавших обзаводиться вторичными половыми признаками, еще можно понять, то любовь более зрелой аудитории к таким художествам часто вызывает недоумение. Конечно, противники такого отношения немедленно приводят в качестве примера авторов «взрослых» комиксов, например, Джейми Хьюлетта – создателя таких культовых работ как Tank Girl и Get the Freebies, который сегодня отвечает за визуальный аспект творчества группы Gorillaz.
Но тем не менее, автору этого обзора никогда не удавалось находить общего языка со своими ровесниками, увлеченными комиксами, поэтому лично я воспринимаю данный вид искусства весьма скептически. Эта преамбула была необходима исключительно для того, чтобы на корню пресечь все возможные попытки серьезного анализа произведения, которое получилось в результате этого эксперимента. Для меня комикс – это лишь способ в оригинальной и креативной форме повеселить своих приятелей. Этакий дружеский шарж с неким подобием сюжета. И благодаря приложению Strip Designer, теперь у нас появилась возможность сделать это максимально быстро и просто. Кстати, по-английски «шарж» звучит как «cartoon» – слово, у которого также есть значение «комикс». А впрочем, вступление затянулось: самое время приступить!

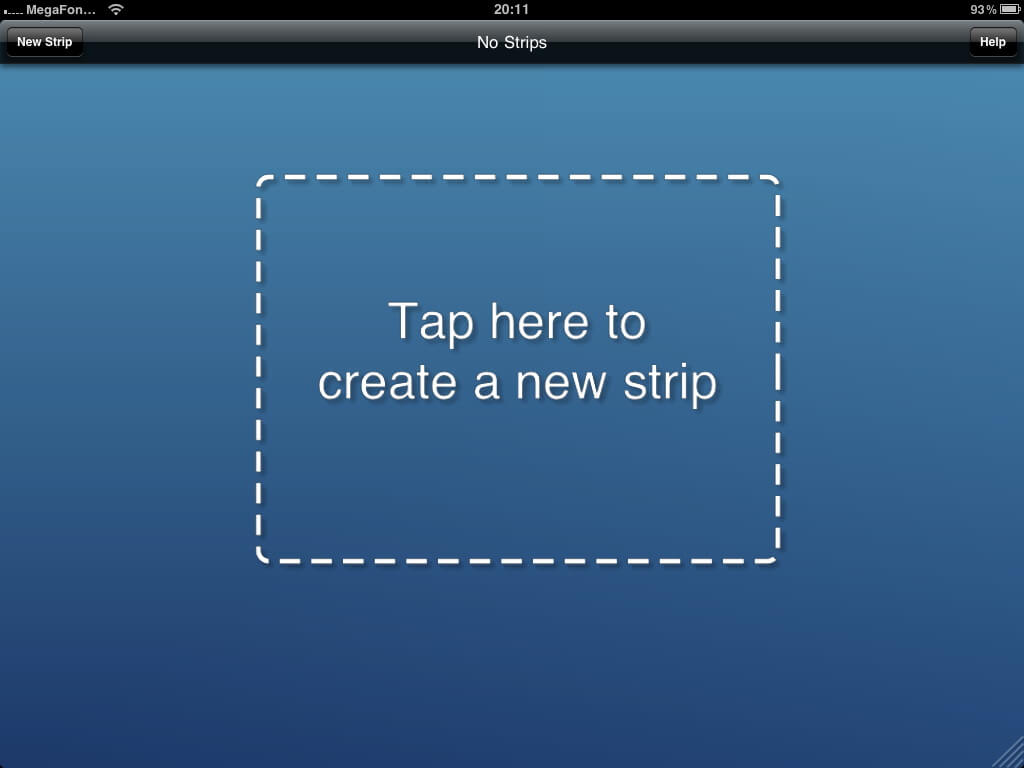
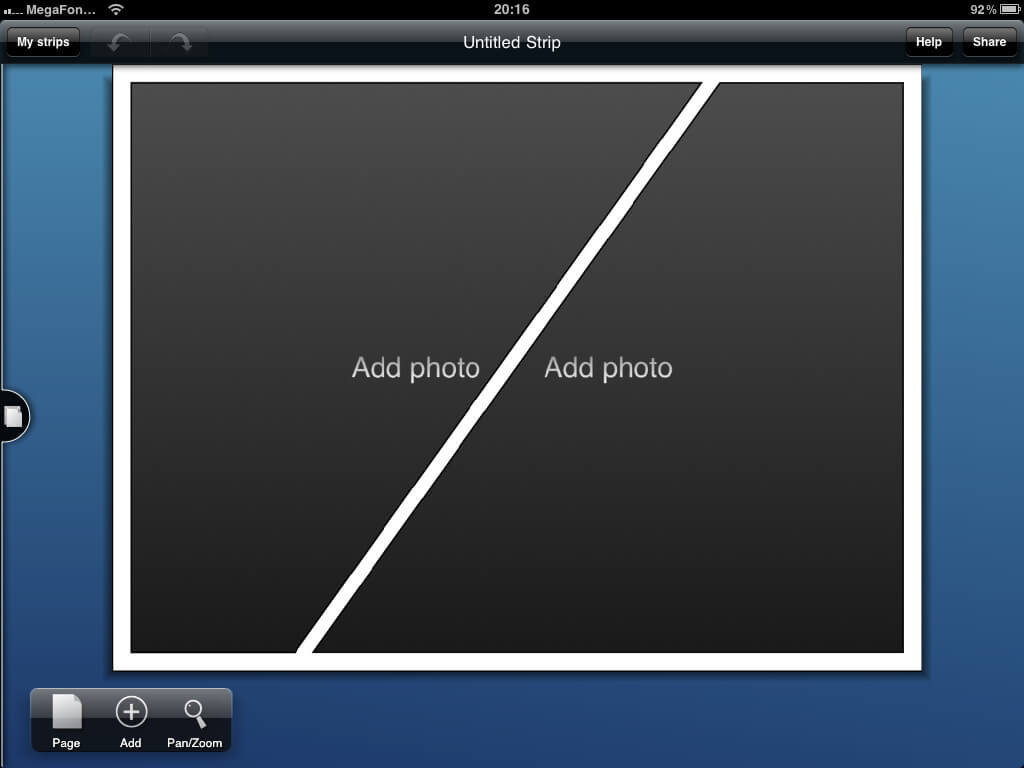
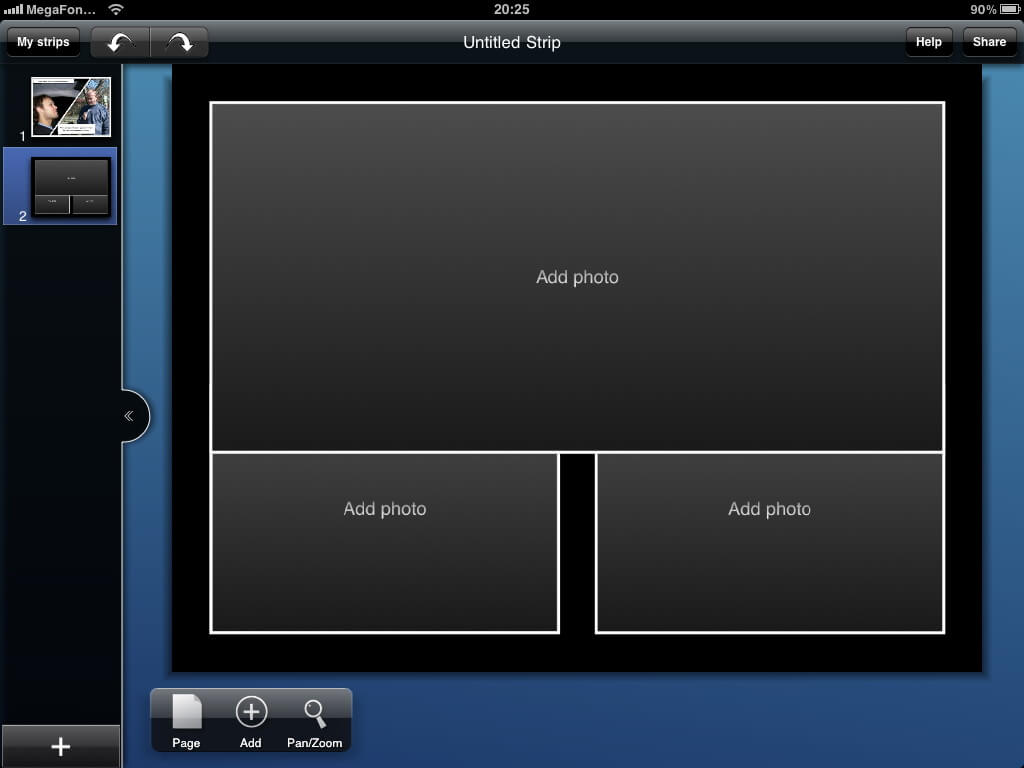
Открывая приложение, мы видим перед самой рамочку, по которой необходимо тапнуть, чтобы открылся интерфейс создания кадра:

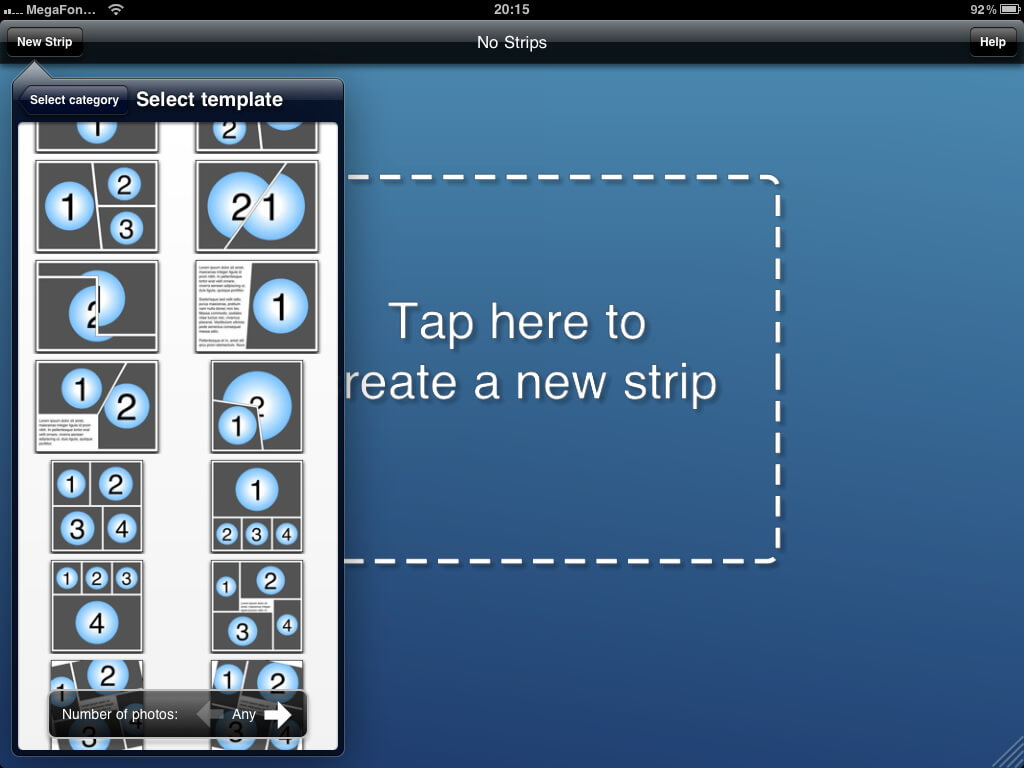
Для первого кадра нашего комикса мы выбрали компоновку с двумя ячейками, разделяющимися диагональной линией:

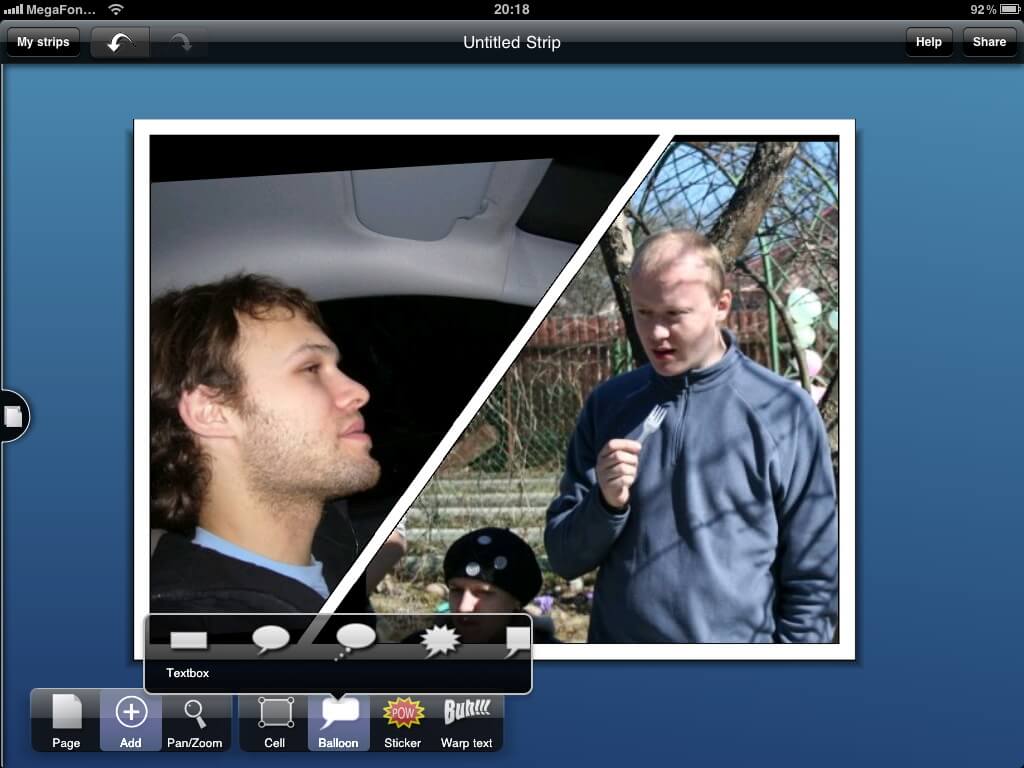
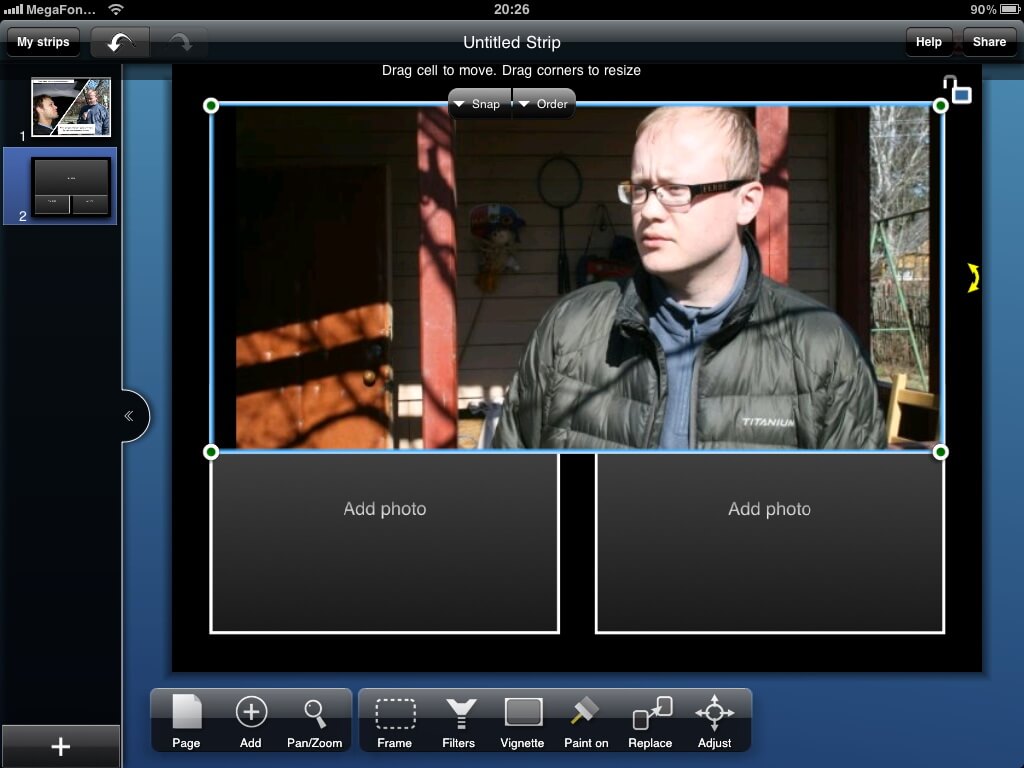
Идея первого кадра созрела, теперь пришло время наполнить его содержанием. При помощи простого тапа по ячейке я открываю меню добавления изображения: вставить его можно из галереи вашего iPad, с Facebook или с камеры. Кроме того, также есть возможность нарисовать собственное изображение с помощью встроенной рисовальной программки. Эта информация будет полезной для тех, кто хоть капельку умеет рисовать. Я же к их числу не отношусь, поэтому импортирую в кадр фотографии своих коллег Рената и Миши. Они и будут моими персонажами:

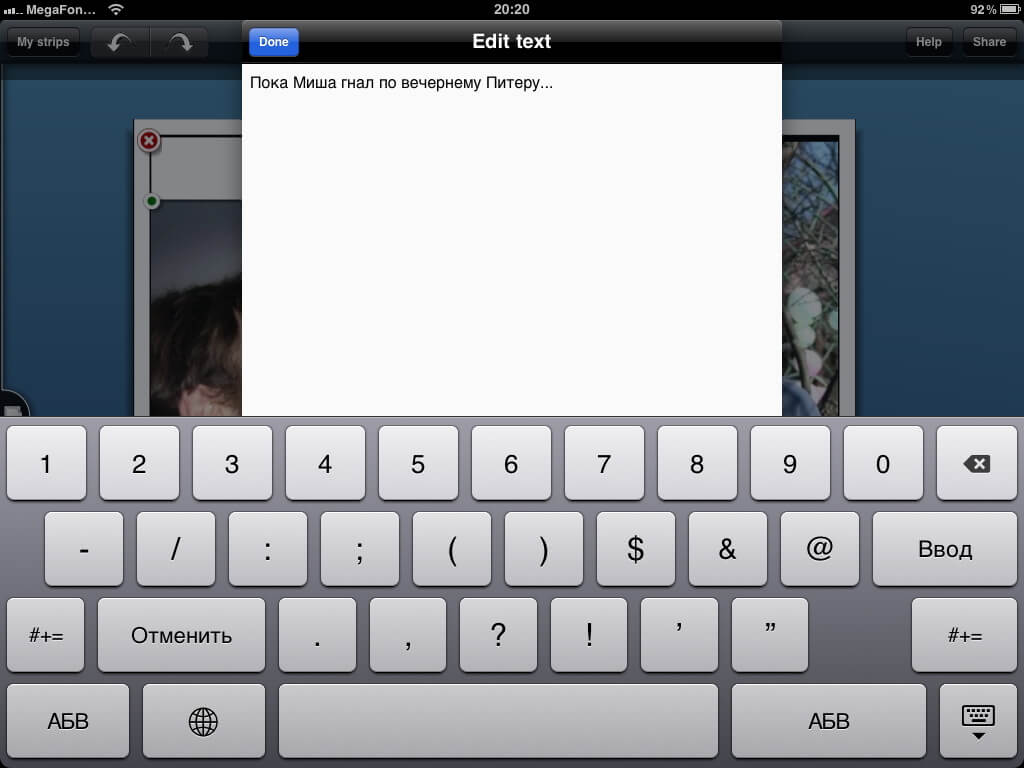
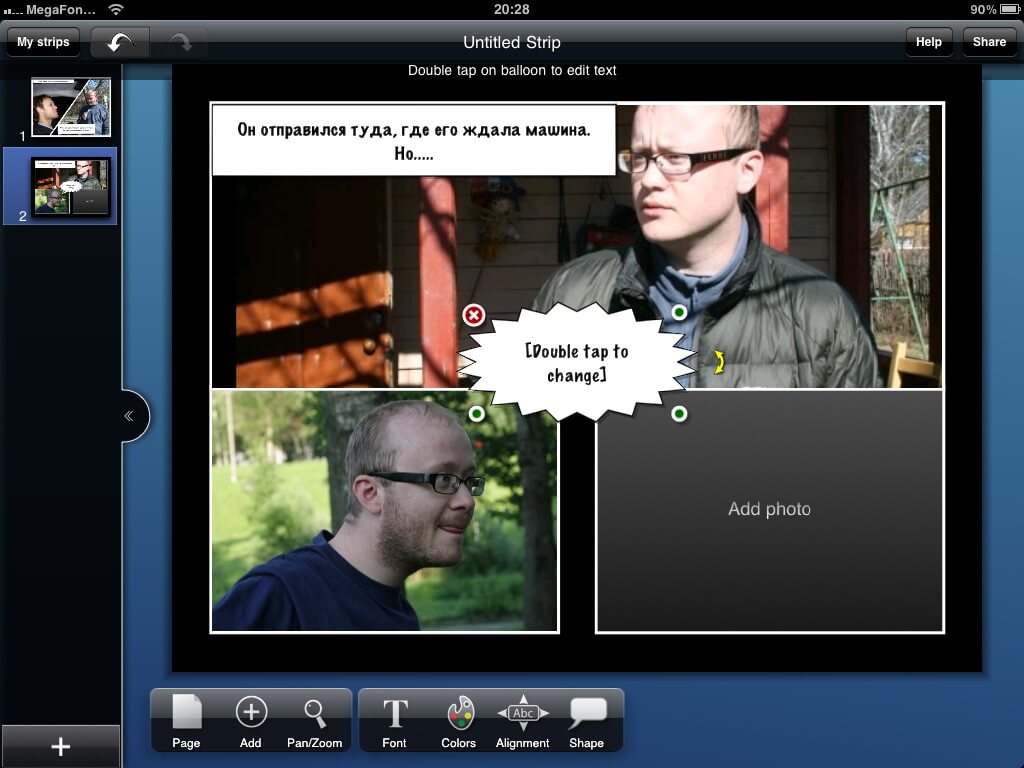
Как видно на вышеприведенной иллюстрации, при нажатии на кнопочку «Add» появляются варианты того, что можно вставить в ваш кадр: это и различные рамки, облачка, надписи, рисунки (из библиотеки или собственноручно нарисованные) и объемные надписи. Мы для начала вставим облачко с авторским текстом. После двух тапов по облачку появляется клавиатура, с помощью которой вводим текст:

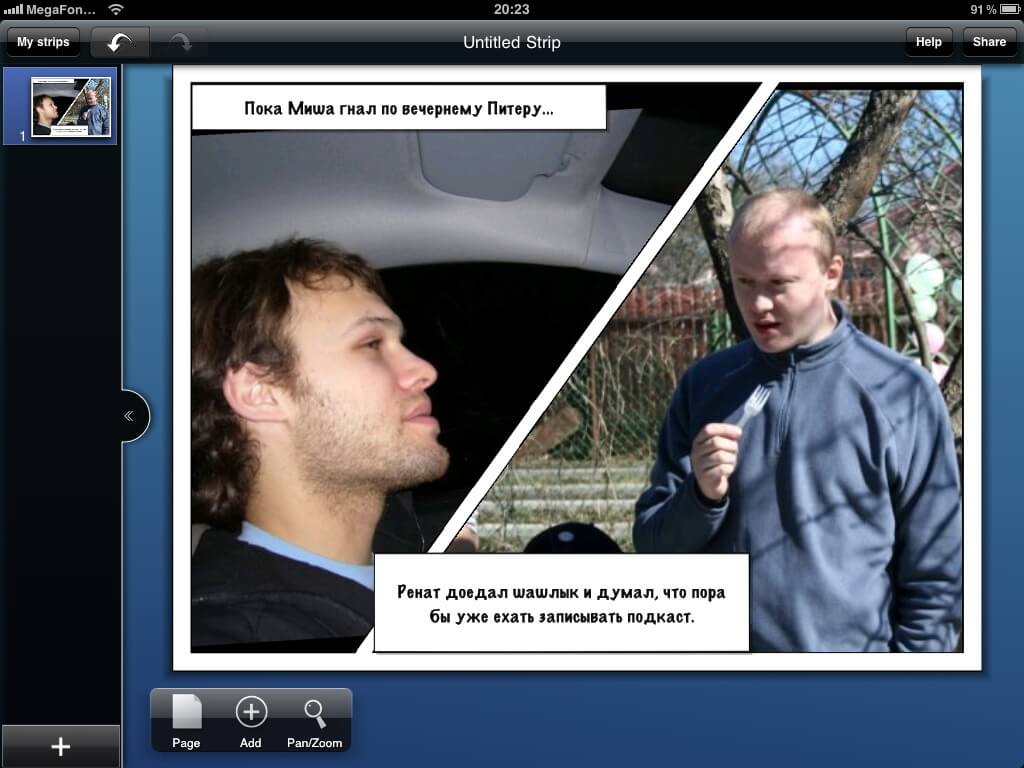
В этом кадре у нас рассказывается о том, где находятся наши герои в начале своего приключения. Поэтому никакой прямой речи нет:

Переходим ко второму кадру. Как видно слева, превью кадров комикса располагаются в специальной вкладке аналогично тому, как отображаются слайды презентаций в приложении Keynote for iPad. Вкладку эту при желании можно закрыть, воспользовавшись рукояткой в середине. На этот раз компоновка нашего кадра будет несколько иной. Верхняя рамка будет закрывать половину экрана, а нижняя часть будет поделена на две рамки:

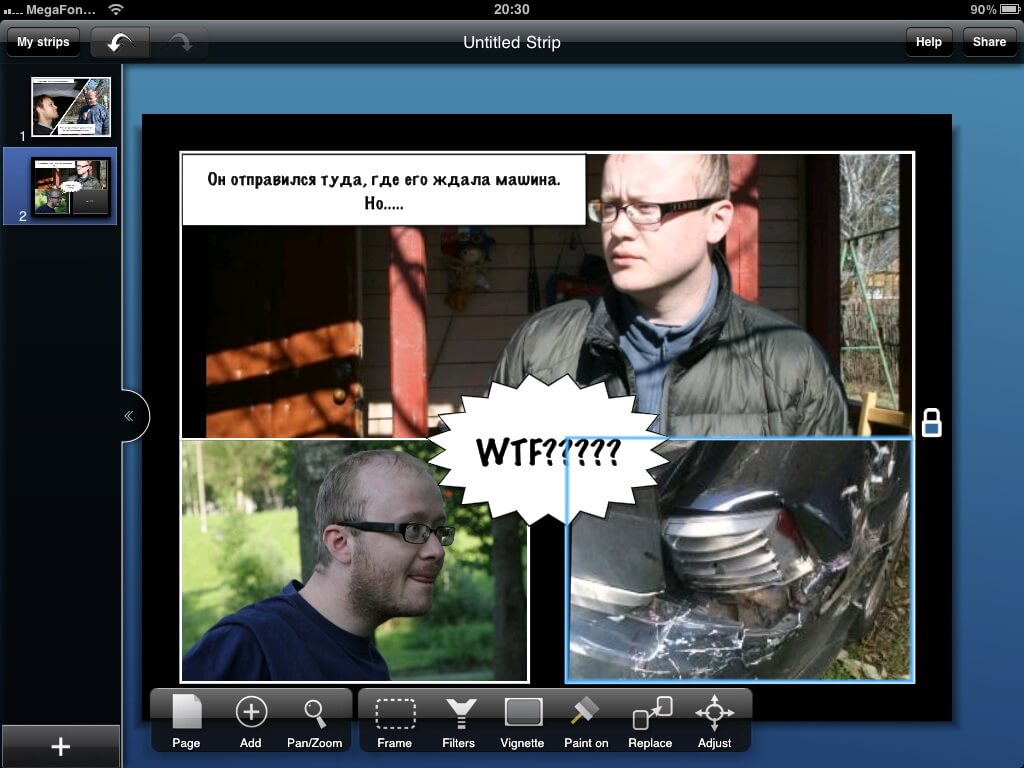
Вставляя картинку в верхнюю рамку, я понял, что не помешало бы сделать ее поуже, поскольку нижние рамки выглядят слишком маленькими. Тапая по рамке, вызываем специальное меню с замочком в правом верхнем углу. С его помощью я изменяю размер этой рамки в сторону уменьшения, а две нижние рамки делаю немного побольше:

Вновь воспользуемся прямоугольным облачком для того, чтобы вставить авторский текст. Но для того, чтобы обозначить реакцию Рената на уведенное, нам понадобится вот такое облачко:

А чтобы передать его эмоции, вставим в облачко три простых английских буквы. Кстати, не показалось ли вам, что текст в двух облачках имеет разный размер? Так оно и есть: приложение предусматривает возможность менять размер и текста, а также цвет как самого текста, так и заливки облачка (подробней об этом чуть позже). Кстати, увидел Ренат перед собой вот что:

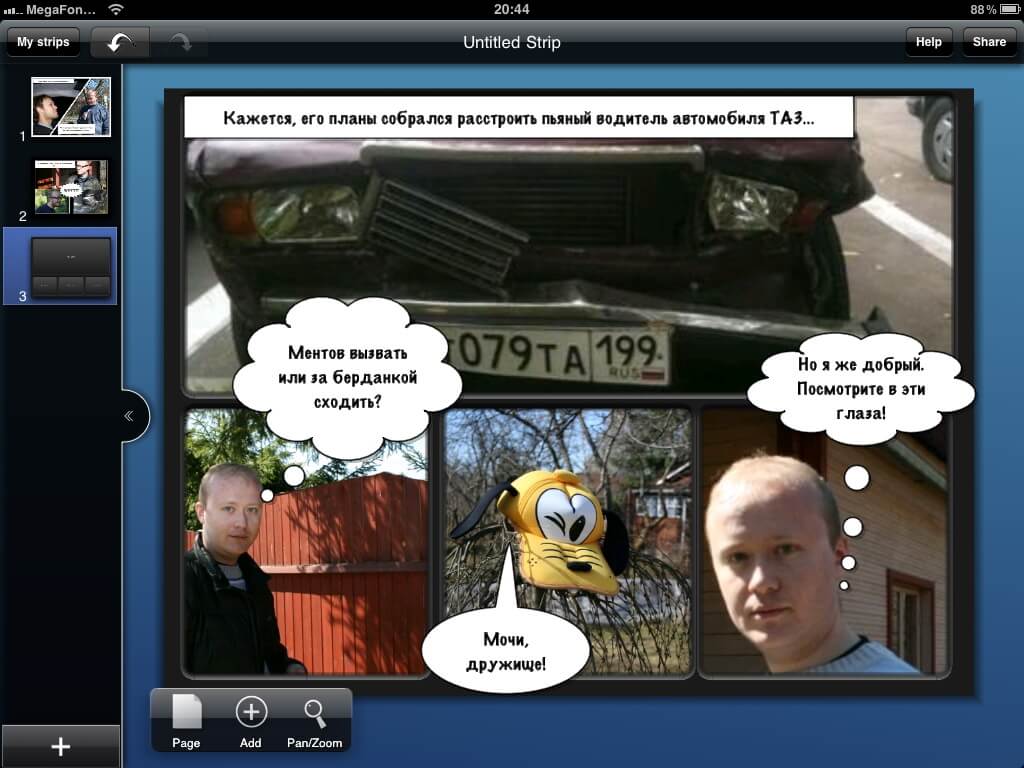
В следующем кадре нашего комикса мы воспользуемся тремя видами облачков: уже знакомого прямоугольного для авторской речи, а также облачками, обозначающими мысли персонажей и их прямую речь. Кстати, при одном нажатии на облачко появляются инструменты для изменения его размеров и вращения. Также с легкостью можно менять длину, направление и местоположение струйки, из которой это облачко вытекает (извините, профессионалы, но специальными терминами мы не владеем), просто перемещая ее своим пальцем.

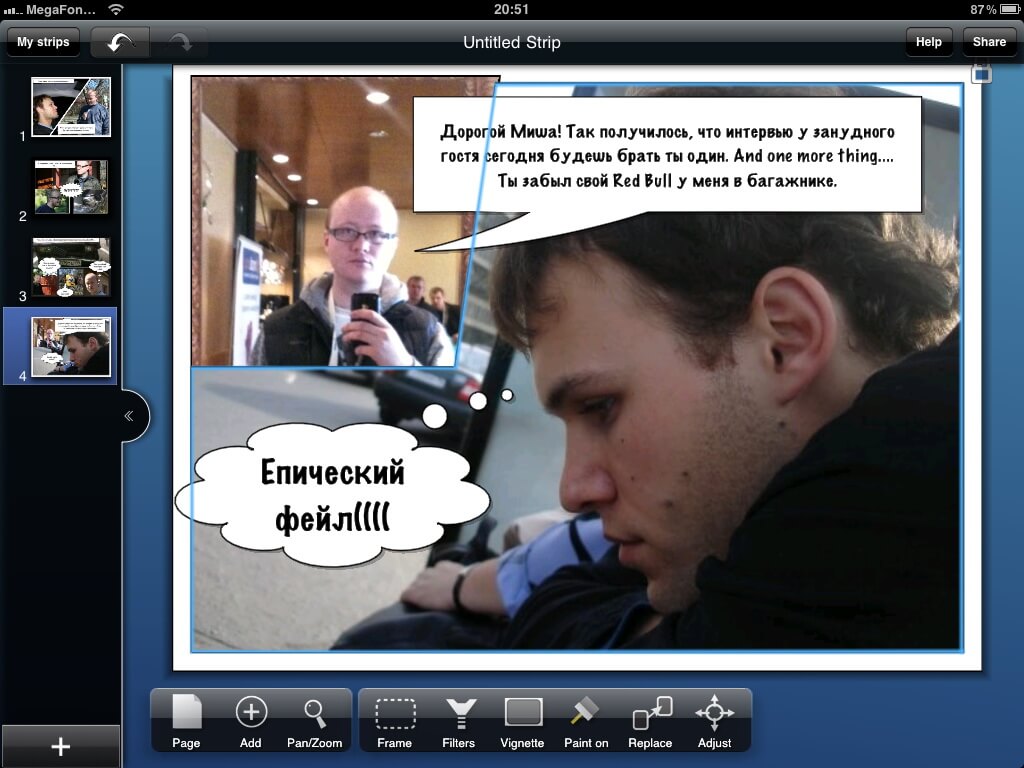
В следующем кадре нам больше интересна реакция Миши на происшествие, поэтому его печальная физиономия займет львиную долю кадра:

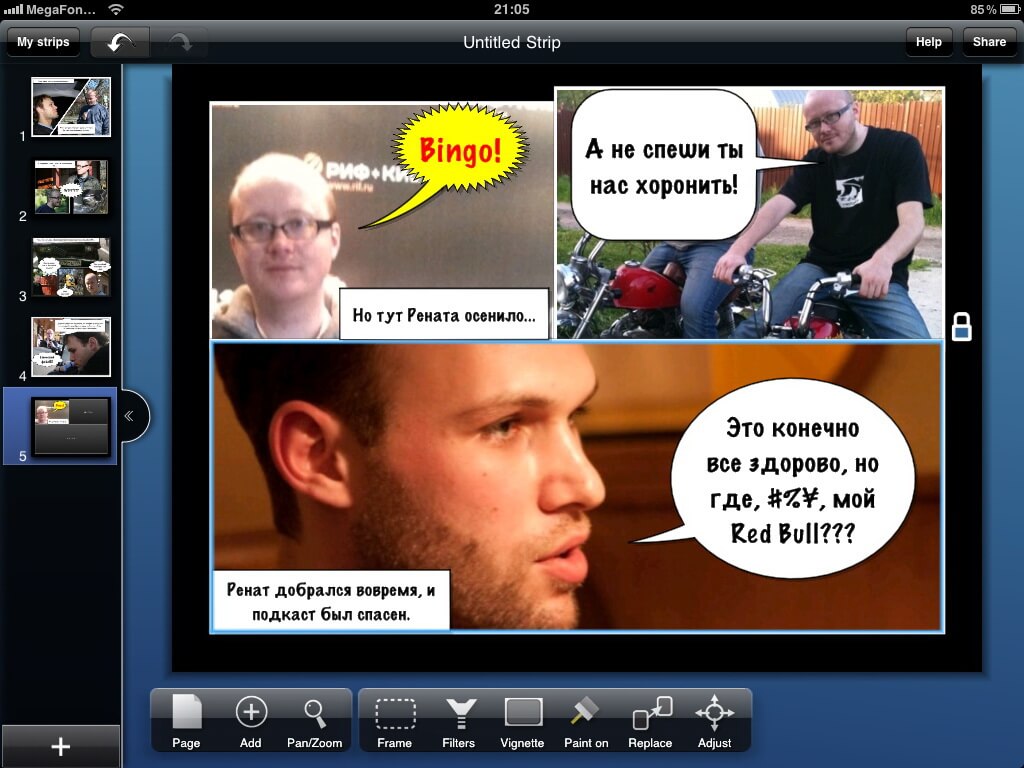
И наконец, развязка! На этот раз я воспользовался компоновкой кадра, противоположной той, что выбрал в кадре №1. Для того чтобы подчеркнуть значимость озарения Рената, заливаем «сенсационное» облачко желтым цветом, а текст делаем красным. А чтобы кадр выглядел динамичней, используем облачка разных форм:

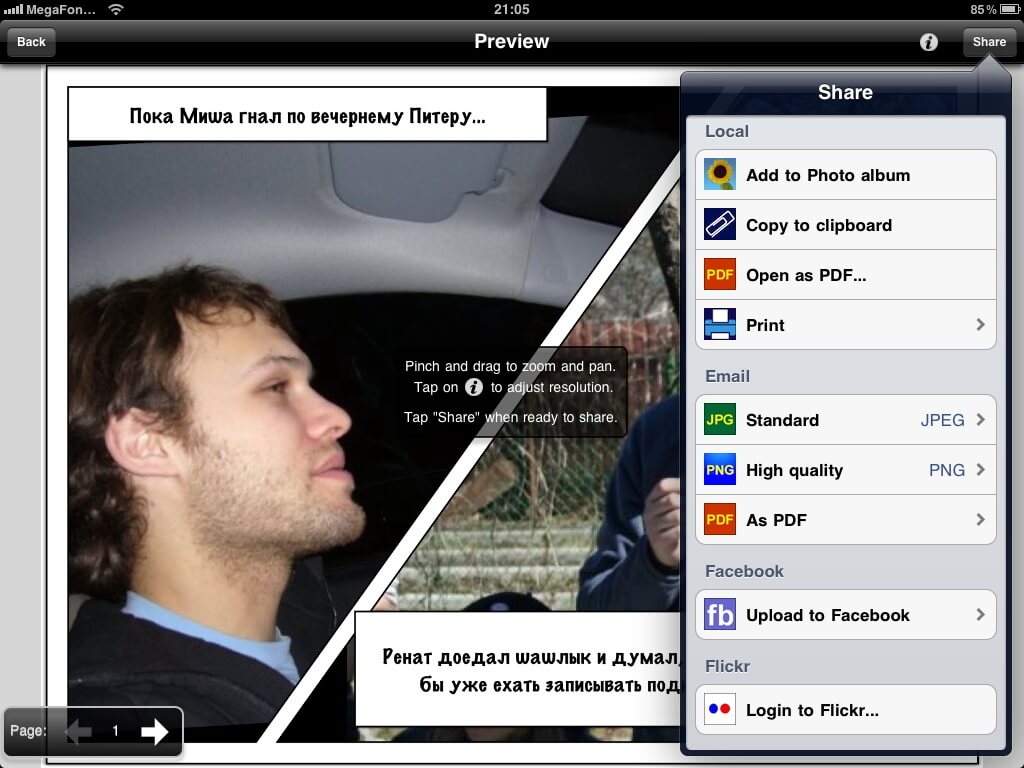
Вот и сказочке конец, как говорится. Комикс закончился хэппи-эндом (частично), а перед нами встает задача: как теперь сделать так, чтобы он не потерялся в закромах вашего iPad. Для этого предусмотрено несколько возможностей экспорта. Можно сохранить каждый кадр по отдельности в форматах JPEG (среднее качество) и PNG (высокое качество), а также целиком в виде PDF-файла (также в двух вариантах качества на выбор). Получившееся произведение можно либо сохранить в своей галерее, либо отправить по электронной почте, либо загрузить в Facebook, Twitter или Flickr. Я выбираю сохранение всего комикса в PDF высокого качества и отправляю на собственный почтовый ящик.

Парочка тапов – и готовый комикс в отличном качестве приходит на почту, откуда благополучно загружается на наш сервер. Скачать результат моего эксперимента можно здесь.
Как вы могли заметить, процесс создания комиксов с помощью приложения Strip Designer невероятно прост и приятен. Это один из тех случаев, когда можно с полной уверенностью говорить, что сенсорный интерфейс представляется более удобным для создания контента, чем блуждание мышкой по экрану. Все очень просто, интуитивно и естественно.
Теперь, когда вы видите, насколько просто можно создавать собственные комиксы, не удивляйтесь, если некоторые участники наших творческих конкурсов будут баниться за пародии на надоевшие комиксы про FFFFUUUU, а также набившие оскомину демотиваторы. Такие инструменты как Strip Designer дают возможность поднимать планку качества своих работ, а простота и приятность пользовательского интерфейса сами по себе стимулируют вдохновение – проверено на авторе! И в конце концов, разве не хочется вам ощутить то безумно приятное чувство, когда смотришь на произведение и с гордостью осознаешь: «Это сделал я сам»?
В заключение хочется пожелать нашим творчески настроенным читателям оригинальности, фантазии и побольше поводов для вдохновения. Ведь на примере этого программного продукта можно совершенно точно заявить: все остальное – дело техники. Ну и конечно же, большое спасибо компании Vivid Apps за это чудесное приложение, а социальной сети Вконтакте и сервису Twitpic – за предоставленные фотоматериалы. А еще во время съемок, кажется, никто не пострадал.
Достоинства:
- Удобство в работе, приятный и продуманный интерфейс
- Полный набор необходимых инструментов
- Широкие возможности экспорта
Недостатки:
- Не умеет печатать деньги
Название: Strip Designer
Издатель/разработчик: Vivid Apps
Цена: $ 2.99
Ссылка: Универсальное приложение