[4] Дневник разработки AppleInsider.ru для iOS 7

Мы продолжаем рассказывать вам о том, как продвигается процесс разработки обновленной версии приложения AppleInsider.ru под iOS 7. Повествование ведет лично генеральный директор студии Unreal Mojo Слава Карпенко, поэтому интересное и информативное чтиво гарантировано. Сегодня мы предлагаем вам очередную запись этого дневника.
День 5
В прошлый раз остановился на том, что нужно реализовать класс ячейки для отображения списка новостей, потому в этот заход занялся именно им.
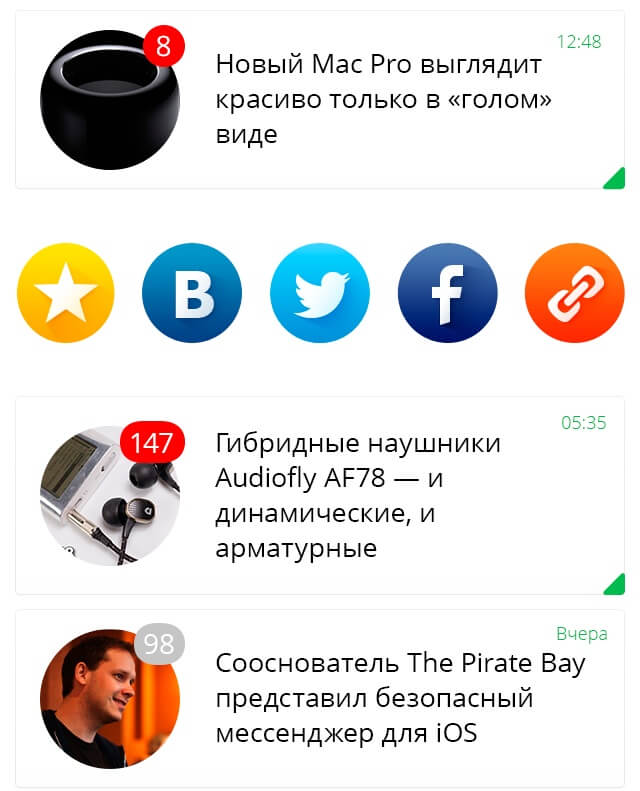
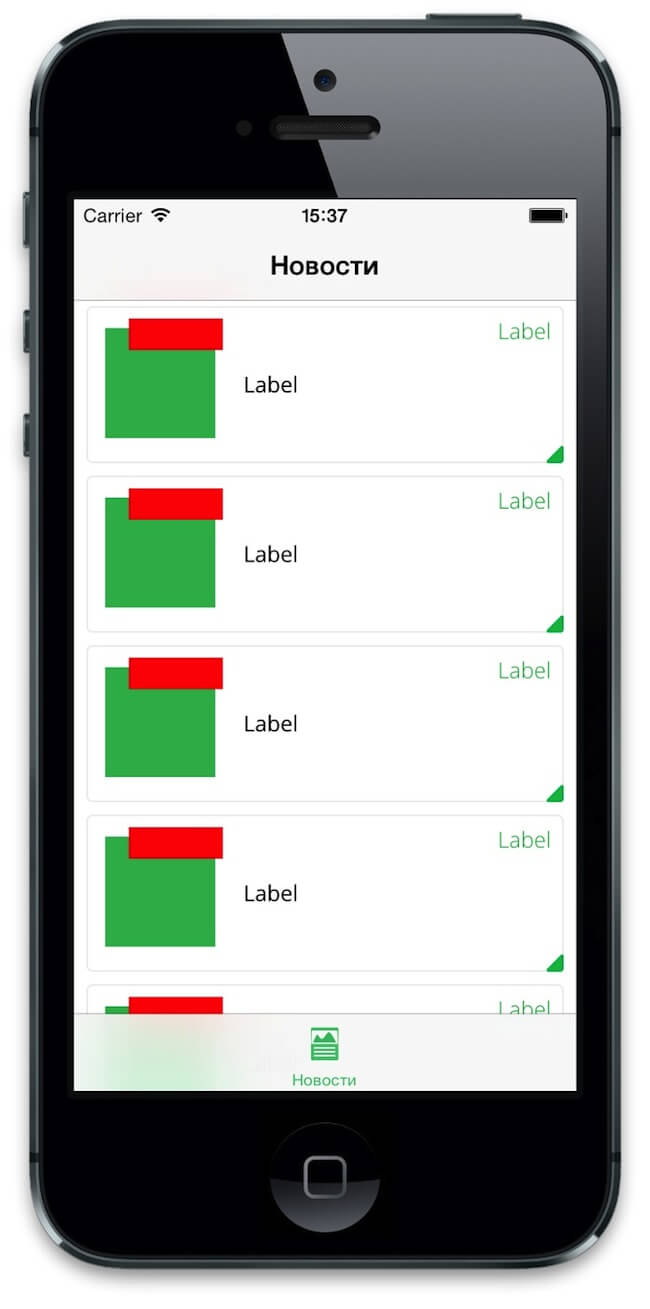
Итак, имеем PSD-файл, в котором дизайнер нарисовал внешний вид таблицы:

Второй строчкой изображён вариант, когда пользователь провел пальцем слева направо и открыл кнопки для шеринга / добавления в Избранное.
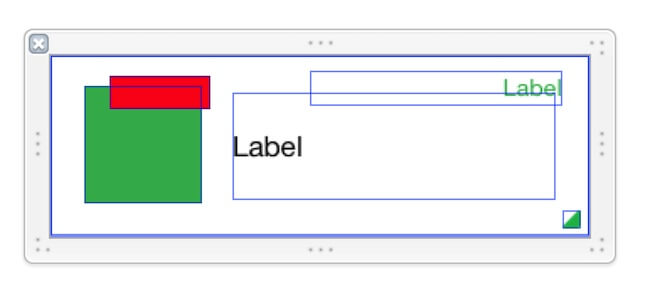
Почти всё из этого может быть легко нарисовано без разрезания дизайна непосредственно из PSD (кроме кнопок шеринга и индикатора непрочитанной статьи в правом нижнем углу), потому приступим к набрасыванию скелета строчки для таблицы:

Можно применить фантазию и сопоставить ячейку с тем, что есть на дизайне выше. Далее подключаем outlet’ы к классу ячейки, регистрируем этот новый класс с классом таблицы, пишем немного кода, который будет рисовать закруглённую рамочку, и вуаля!

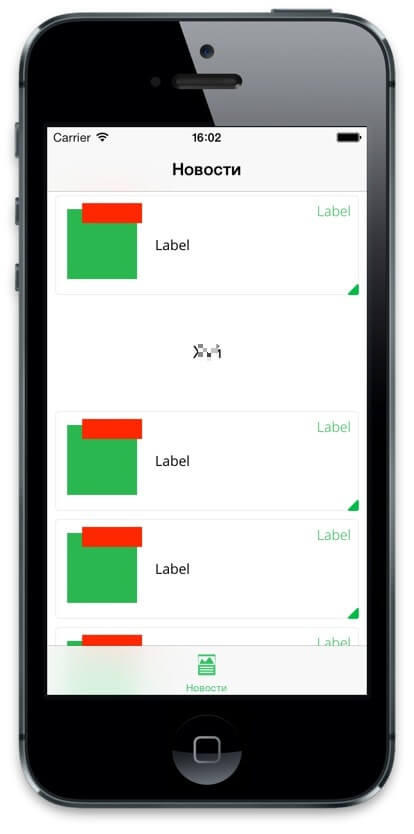
Пока всё неплохо. Следующим шагом реализую сдвиг ячейки таблицы при помощи DMSlidingCell. Кнопок пока тут нет, потому использую тестовый UILabel, чтобы понять, что всё сработало:

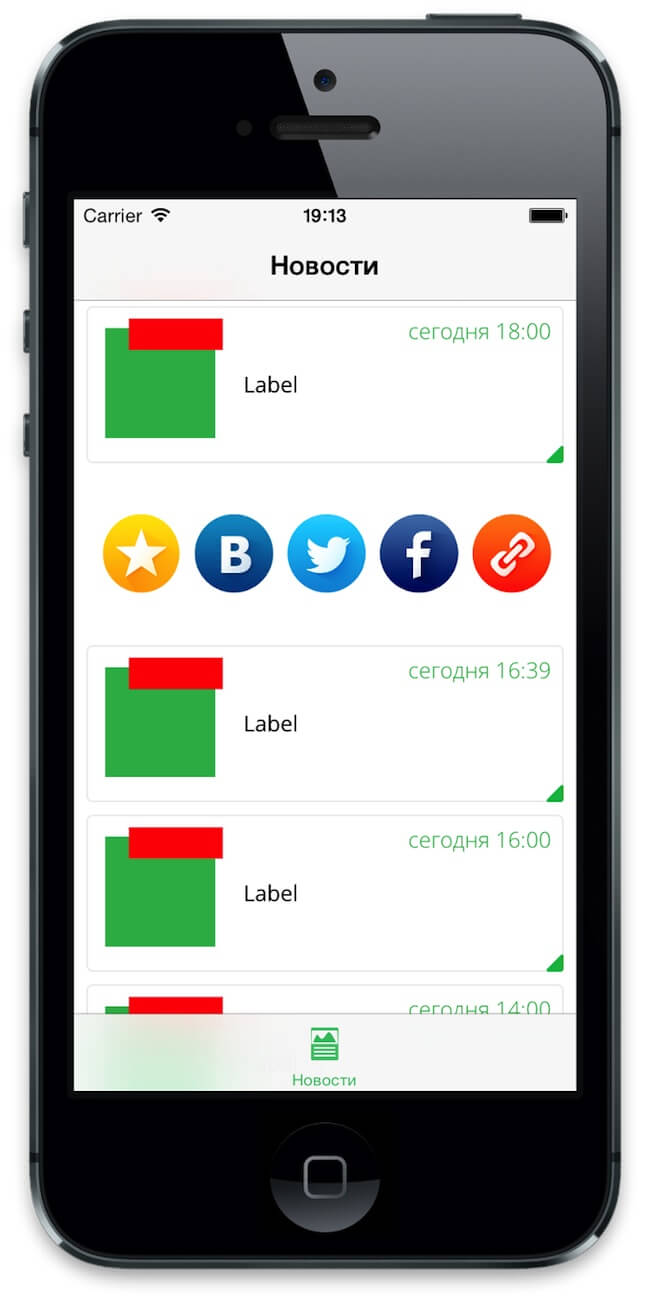
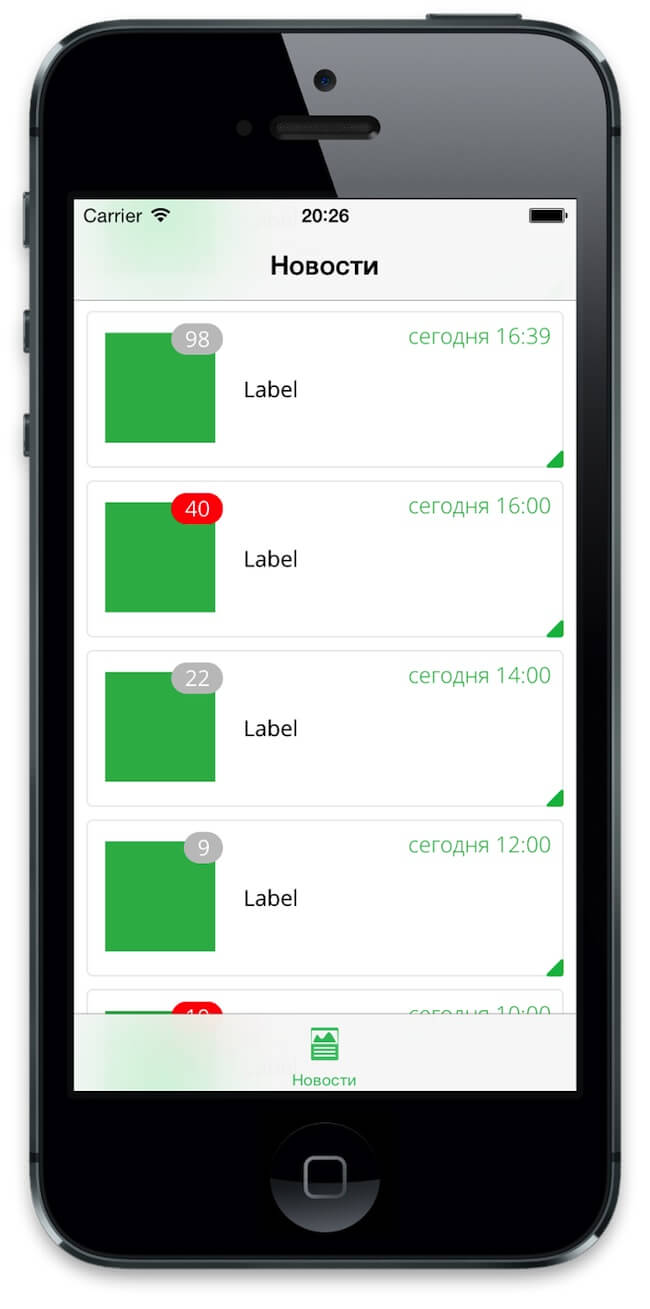
Ещё немного работы: вырезаю из PSD картинки для кнопок шеринга и вставляю их в плашку заднего плана ячейки, а также подключаю код, который будет показывать время написания статей (названия статей мы пока не получаем с сервера):

Отлично, это уже на что-то похоже. Теперь сосредоточусь на беджике, который показывает количество комментариев и который представлен в виде красного прямоугольника на скриншотах выше.
Первый подход: реализую в виде UIView, в котором лежат одновременно UILabel и другой UIView, рисующий закругленную подложку красного или фиолетового цвета. Сразу же есть подозрения, что это будет тормозить при скролле, но всё-таки довожу работу до конца. От того, что указанные выше subviews я создаю программно, заодно учусь программно же заводить constraints, чтобы они правильно располагались при изменении размеров (закруглённая подложка должна быть изменяемой ширины в зависимости от цифры на ней). Крибле-крабле-бумс:

В работе действительно тормозит. Мда, ну и ладно, зато я узнал что-то новое, а это, собственно, то, ради чего я вообще чего-то пишу.
Вкоммитил этот неудачный вариант для истории и переписал заново, теперь уже без сабвьюх, но работающее из drawRect:. Стало значительно шустрее, внешний вид не изменился, потому скриншот прикладывать не буду.
На этом пока всё. Оставайтесь с нами, тру-ля-ля. В следующий раз займусь получением информации о статьях с сервера, то есть работа «под капотом», потому картинок будет меньше.