[Разработчику] Продвижение приложений с помощью Smart App Banners

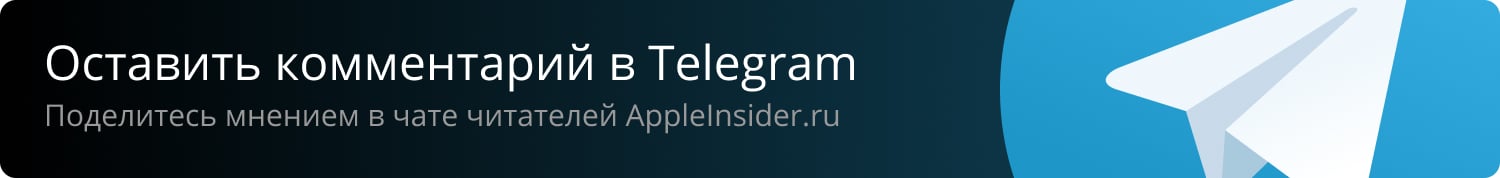
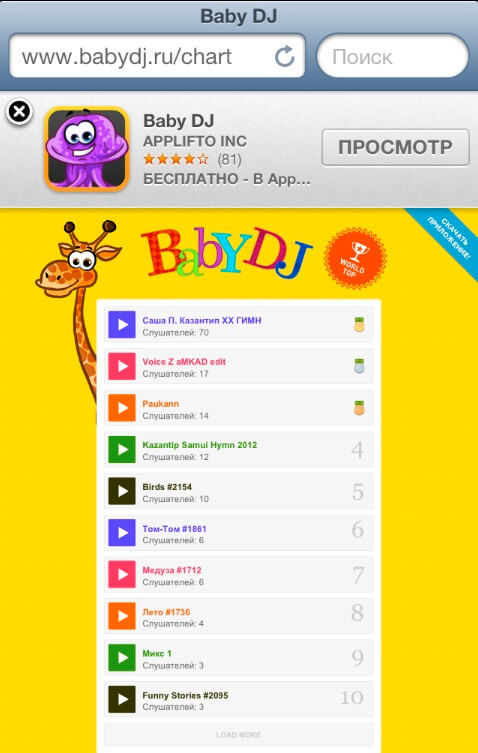
В системе iOS 6 в верхней части браузера Safari появилась новая функция. Функция Smart App Banners предлагает стандартизированный метод продвижения приложений от веб-сайта в App Store, как показано на рисунке. В горизонтальной ориентации Safari возможен полноэкранный режим.Примечание: Smart App Banners используют только на iOS, на OS X не используются.
Пользователи с течением времени по достоинству оценят данное нововведение, сравнив его с другими действующими методами. Баннеры разрабатывали придерживаясь общепринятых стандартов, специально для системы iOS 6. Пользователи могут быть уверены в том, что при нажатии на баннер они попадут в раздел App Store, а не к сторонней рекламе. В основном баннеры выплывают на экран и занимают всю страницу, прерывая при этом просмотр контента. Сейчас же баннеры размещены сверху страницы. При нажатии на «крестик» пользователи могут скрыть баннер.
Если приложение уже установлено на устройстве пользователя, то при нажатии на баннер оно откроется. Если пользователь не установил приложение на устройство, то при нажатии на баннер, откроется App Store на странице этого приложения. Когда вы вернётесь обратно, в баннере появится индикатор, информирующий вас о том, сколько времени осталось до конца загрузки. После окончания загрузки приложения, можете нажать на кнопку Open, и с помощью баннера откроется приложение, при этом сохранится контекст на сайте.
Smart App Banners автоматически определят место, где можно расположиться ваше приложение на устройстве.
Создание Smart App Banner на вашем веб-сайте
Для того, чтобы добавить Smart App Banner на ваш сайт, следует добавить код:
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
Поддерживаются три параметра, разделенные запятыми в атрибуте content:
- ID приложения: (Обязательно). Для того, чтобы найти ID номер приложения на iTunes Link Maker, введите имя своего приложения в области Поиска и выберите соответствующую страну и категорию. Найдите свое приложение и выберите iPhone App Link в колонке справа. ID номер вашего приложения будет состоять из девяти или десяти цифр.
- О программе Affiliate Program: (Дополнительно). Ваш ключ в iTunes affiliate. Чтобы узнать больше о данной программе, посетите сайт https://www.apple.com/itunes/affiliates/.
- Параметры приложения: (Дополнительно). Используйте URL, с помощью него вы можете создать контекст приложения. Если пользователь уже установил приложение, то данное приложение перейдет с сайта в устройство iOS в соответствующее место. Как правило, следует сохранять навигационный контекст.
- Если пользователь ознакомлен с вашим сайтом, вы можете перейти к документам с URL, для начала их следует разобрать, а затем правильно их расположить в приложении.
- Если пользователь выполняет поиск на вашем сайте, вы можете передать строку вопроса так, чтобы он мог легко продолжить поиск в вашем приложении, не перепечатывая вопрос заново.
- Если пользователь в процессе создания контента, вы можете перейти на идентификатор сеанса для того, чтобы загрузить веб-страницу в вашем приложении, при этом продолжая свою работу.
Вы можете сформировать параметры приложения каждой страницы с серверным скриптом. Также вы можете отформатировать его.
Примечание: Вы не можете отображать Smart App Banners в середине врезки.
Продвижение навигационного контента в вашем приложении
В своем приложении загрузите application:openURL:sourceApplication:annotation. Данную функцию нужно установить в делегате приложения. Метод, с помощью которого сможете внедрить контекст в свое приложение. Обеспечьте контент содержанием для того, чтобы URL, который вы передали, интерпретировал его. Стоимость, которую вы установили в аргументе приложения, будет доступна как NSURL URL.
Ниже приведён пример, который показывает передачу данных к приложению. Чтобы достигнуть данного метода, просмотрите содержит ли URL такую функцию как настройка строки. Если URL поддерживает данную функцию, тогда откройте профиль view controller и передайте идентификационный номер профиля, который находится в строке запроса.
Список действий покажет пользователю элементы управления
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { // in this example, the URL from which the user came is https://example.com/profile/?12345 // determine if the user was viewing a profile if ([[url path] isEqualToString:@"/profile"]) { // switch to profile view controller [self.tabBarController setSelectedViewController:profileViewController]; // pull the profile id number found in the query string NSString *profileID = [url query]; // pass profileID to profile view controller [profileViewController loadProfile:profileID]; } return YES; }
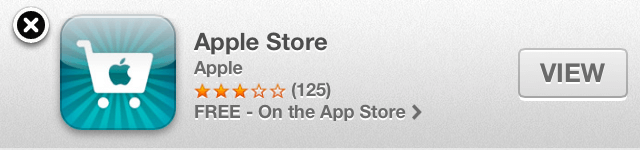
Вот так смотрятся приложения Applifto в Safari на iOS 6:


Оригинал: Promoting Apps with Smart App Banners
Автор перевода: Applifto Inc.