Galaxy Tab против iPad: поле битвы — HTML5

Разработчик веб-приложений Sencha провел сравнительный тест планшетов Samsung Galaxy Tab и Apple iPad, в ходе которого попытался выяснить, какое из этих устройств наиболее эффективно работает с современными Интернет-стандартами.
Sencha занимается разработкой платформ JavaScript, которые позволяют разработчикам создавать приложения с помощью веб-стандартов. Многие такие приложения поддерживают мультитач-интерфейс и способны работать в операционных системах iOS и Android. Поэтому вполне можно понять заинтересованность компании в том, какое из популярных ныне устройств лучше поддерживает HTML5 и связанные с ним веб-стандарты, в числе которых CSS3, SVG, Canvas, Web Sockets, встроенный мультимедийный контент, а также JavaScript сам по себе.
В своей сопоставительной таблице компания Sencha рассмотрела, как показал себя Galaxy Tab в сравнении с iPad в ходе испытаний, в число которых вошел тест Acid3 (базовые веб-стандарты), Modernizr (поддержка стандарта HTML5) SunSpider (производительность JavaScript), а также Интернет-тесты в реальных условиях.
Acid3 против Android 2.2: и где же современный Webkit-браузер?
Galaxy Tab, работающий на заводской версии Android OS 2.2, в ходе теста Acid3 получил рейтинг 93/100. Это достаточно неплохо, но все же его показатель уступает рейтингу 100/100 у iPad, а также модели BackBerry Torch, которую Sencha тоже протестировала.
Одной из причин поражения Android в Acid3 стало не увенчавшееся успехом тестирование функции Media Query. Тем не менее, основное количество очков было вычтено у планшета в связи с невозможностью проверки функции SVG, так как Android этот стандарт просто не поддерживает.
Рассматривая смартфон BlackBerry Torch, компания Sencha заключила, что «браузеры на базе Webkit в течение последнего года зарабатывают в этом тесте рейтинг 100/100, а результаты BlackBerry свидетельствуют об успехе работы коллектива RIM с набором инструментов Webkit».
Функции Modernizr HTML5
Второй тест, который провела Sencha, был связан с Modernizr – библиотекой JavaScript, написанной Фаруком Атесом (Faruk Ates) и Полом Айришем (Paul Irish) и совместимой с широким разнообразием функций HTML5.

В то время как Galaxy Tab поддерживает множество современных функций HTML5, включая локальное хранилище, геолокацию, CSS3-стили, Canvas, WebSQL и drag & drop, он не может похвастаться функциями, которые могут работать на iPad: трехмерные трансформации CSS3, SVG и Web Sockets. При этом ни Tab, ни iPad не поддерживают всех компонентов HTML5, и ни один их них не предлагает поддержку Web Workers, WebGL, inline SVG и IndexedDB.
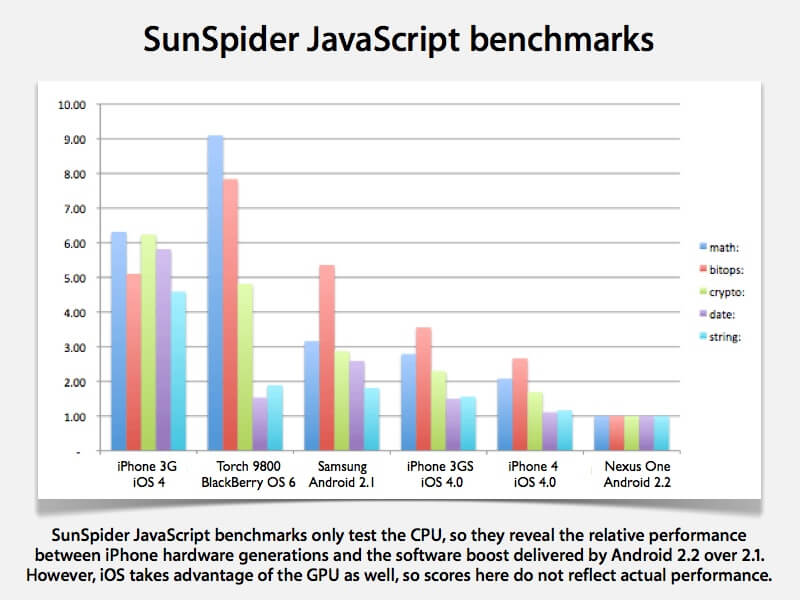
Производительность SunSpider JavaScript
В августе Sencha провела сравнительные испытания производительности SunSpider JavaScript между тремя поколениями iPhone (3G, 3GS и 4), работавших под управлением iOS 4.0, а также BlackBerry Torch 9800 и двумя смартфонами на базе Android: неназванным телефоном Samsung с версией 2.1 и Nexus One с 2.2 Froyo.
Удалось выяснить, что по производительности в этом аспекте Torch был сопоставим с iPhone 3GS и Android 2.1, в то время как Android 2.2 возглавил этот рейтинг, предложив оптимальную эффективность и обработки текста, и открывания страниц. В ходе испытания Galaxy Tab эксперты сообщили об аналогичной производительности, в то время как iPad на базе iOS 4.2 смог заработать оценки, которые были либо существенно, либо несущественно хуже, чем у планшета Samsung.
При этом Sencha отмечает, что эти показатели не смогут дать абсолютно полную картину, поскольку в этом процессе тестируется только производительность JavaScript, обрабатываемого центральным процессором. В ходе испытания не учитывался тот факт, что Apple переносит некоторую нагрузку и на графический процессор с целью обеспечения лучшей производительности. Поэтому вряд ли это сравнение можно назвать на 100% справедливым.
Интернет-тест в реальных условиях
В ходе испытаний в реальных условиях специалисты Sencha сравнили производительность устройств во время просмотра рекламы, созданной как на Flash, так и на CSS3. Выяснилось, что в отличие от iPad и других устройств iOS, которые лишь способны обрабатывать контент, созданный с помощью стандартных версий CSS, планшет Galaxy Tab может похвастаться поддержкой обоих форматов.
«К сожалению, обработка рекламы как в формате Flash, так и CSS3 оказалась ниже удовлетворительного уровня, – заключила Sencha, протестировав Tab. – В отличие от iPad, Galaxy Tab не использует аппаратное графическое ускорение при воспроизведении анимации, поэтому анимация в формате CSS3 отображалась довольно судорожно. Еще большее удивление вызывает неудовлетворительное воспроизведение Flash-контента. Шрифты в рекламе на базе Flash отображались с такой степенью пикселизации, что порой становились нечитаемыми. А при прокручивании страницы Flash-реклама прыгала вверх-вниз, пытаясь успевать за передвижением остального контента на странице».
Второй тест, подготовленный Sencha Animator, был сосредоточен на усложненной CSS3-анимации и не был пройден Galaxy Tab. Это было вполне ожидаемо, поскольку в ходе теста Modernizr было выявлено, что браузер планшета не мог обрабатывать CSS3-трансформации. Кроме того, Tab также непросто давалась загрузка шрифтов WebFonts, в то время как поддержка этой функции HTML5 была ожидаема.
Что касается тестов SVG, то их было решено пропустить, поскольку Android эту функцию вовсе не поддерживает. В ходе испытания воспроизведения анимации с использованием Canvas один пример отобразился, а другой нет. В итоге Sencha пришлось констатировать: «Динамический Canvas не поддерживает».
Далее, в результате теста на воспроизведение встроенного аудио и видео в формате HTML5, планшет Galaxy Tab вновь продемонстрировал неудовлетворительные результаты. «Ни видео, ни аудио не обрабатывается как интегрированный мультимедийный контент, хотя видео в формате HTML5 может проигрываться использующимся по умолчанию видеоплеером в полноэкранном режиме», заключила Sencha.

В ходе заключительного теста Sencha Touch Kitchen Sink специалистам удалось выяснить, что хотя большинство элементов интерфейса на Galaxy Tab работают, «по плавности анимации и скроллинга это устройство вряд ли сможет сравниться с iPad. Аппаратное графическое ускорение для трансформаций CSS3 предлагает Android обширное пространство для совершенствования».
Не планшет, а увеличенный смартфон
Глава компании Apple Стив Джобс однажды открыто раскритиковал нынешние и будущие планшеты с семидюймовыми дисплеями (в числе которых Galaxy Tab) за то, что они не предлагают достаточно экранного пространства для того, чтобы создавать настоящий планшетный интерфейс. И кажется, Samsung с этим согласен.
«Одна из самых странных особенностей браузера Galaxy Tab, – пишет Sencha в своем заключении, – это соотношение пикселей CSS и пикселей устройства. При работе в пейзажном режиме Galaxy открывает этот контент с шириной 683 пикселя и высотой 334 пикселя. Так как реальное разрешение составляет 1024×600, то его отношение к пикселям CSS равняется 1,5. Это выглядит довольно странно, поскольку непонятно, почему не было выбрано соотношение 1:1 (например, у iPhone и Nexus One такое соотношение составляет 1,875). Это дает нам повод заключить, что в плане пропорции пикселей CSS планшет Galaxy немного превосходит смартфоны, но все же эта цифра недостаточно велика, чтобы дать людям то, чего они ждут от экрана планшетного компьютера».
В соответствии с заключением экспертов, «в практическом плане Galaxy Tab просто является «увеличенным телефоном», предназначенным для потребления веб-контента. Ведь даже боковая навигационная секция, выполненная в духе iPad, даже не умещается на экране. По этой причине данное устройство правильней воспринимать как телефон с увеличенным количеством пикселей, чем как настоящий планшет.

Главная проблема в использовании Android 2.2 на планшетах, по мнению Sencha, состоит в том, что «когда Android готовится что-либо отобразить (будь то CSS-анимация или простая прокрутка страницы), он переключается из режима высокого качества изображения в низкокачественный режим. В таком режиме отключается автопривязка (видимо, в связи с соображениями, что если предметы движутся, то ухудшение качества будет незаметно). На устройстве с меньшим дисплеем это могло бы быть незаметно, однако на 7-дюймовом Galaxy Tab наблюдаемая в результате этого решения пикселизация вызывает разочарование в связи с постоянным стремлением переключиться в низкокачественный режим. По этой причине специалисты предпочли завершить свой отчет об испытаниях фразой: «Продолжаем ждать приличных планшетов Android».
Источник: AppleInsider.com
Специально для AppleInsider.ru