Обзор программы CodeRunner — запускаем код с удобством

Любой опытный программист знает, что иногда бывает нужно проверить какой-то небольшой сниппет или изолированно отладить фрагмент кода. Особенно интересной эта задача становится если это не ваш «родной язык» и любимая IDE его просто не поддерживает. Безусловно, блокнот (или его более сложные версии) тут вполне подходят, но всё можно делать с удобством, и программа CodeRunner обеспечивает его.
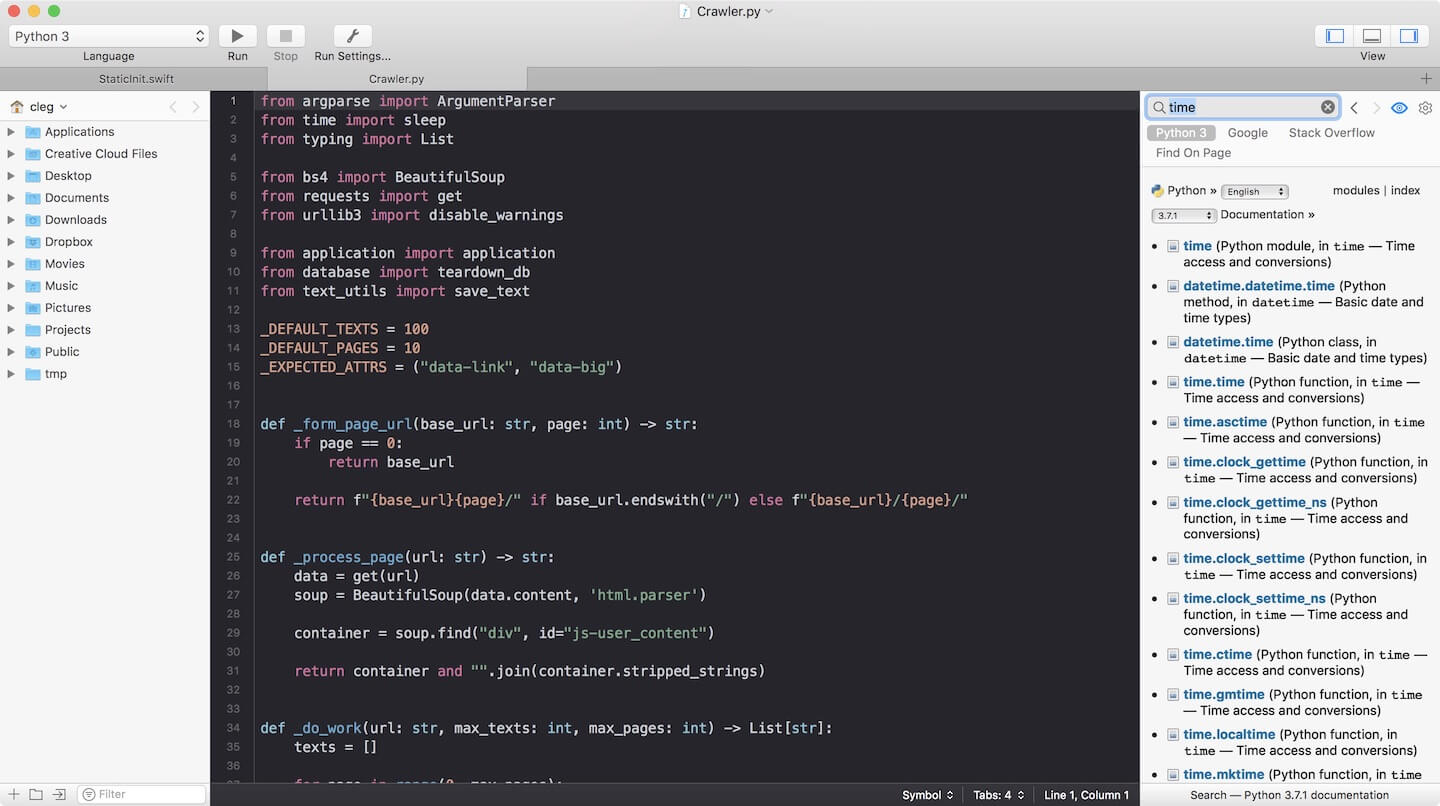
Как понятно из названия, CodeRunner создан для того чтоб запускать код. Вы просто открываете его окно или новую вкладку, вставляете исходник или даже быстренько набрасываете что-то с нуля, жмёте на кнопку и получаете вывод своей программы. Разумеется, поддерживается много различных языков программирования и не совсем программирования (да-да, HTML, мы говорим про тебя), причём поддержка включает в себя не только запуск, но и подсветку синтаксиса.

На этом разработчики программы не остановились, со временем она обросла функциями: появилось автодополнение, причем не по словарю, а с анализом кода. Работает оно не так идеально как у полноценных IDE, но для быстрых набросков вполне подходит.

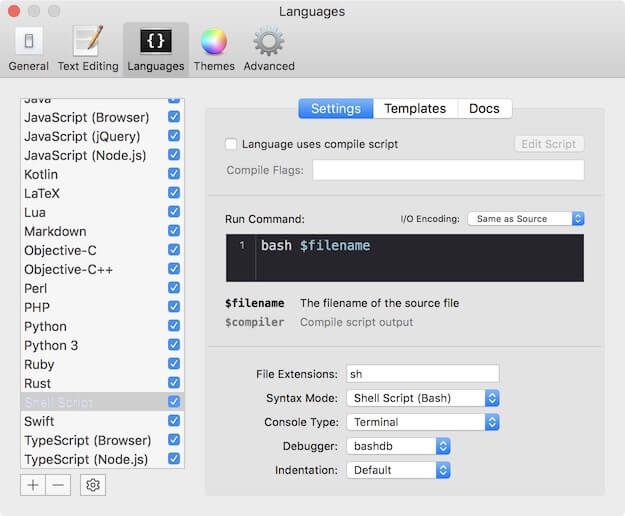
Добавили в приложение и поддержку отладчика: вы можете установить точки остановки и потом пройтись по ним, попутно просматривая значения переменных. Плюс, к вашим услугам консоль дебаггера. Что интересно, список поддерживаемых отладчиков весьма велик: от lldb до bashdb. Кстати, более-менее полноценную IDE с отладкой shell-скриптов я давно хотел.

В левой части окна программы есть браузер файловой системы, позволяющий быстро ориентироваться в случае, если ваш мини-проект вырос за пределы одного файла. Справа — можно открыть панель доступа к онлайн-документации соответствующего языка. Так как разработчики прекрасно понимают нужды других девелоперов, тут же можно быстро погуглить вопрос или поискать нужное на Stackoverflow.

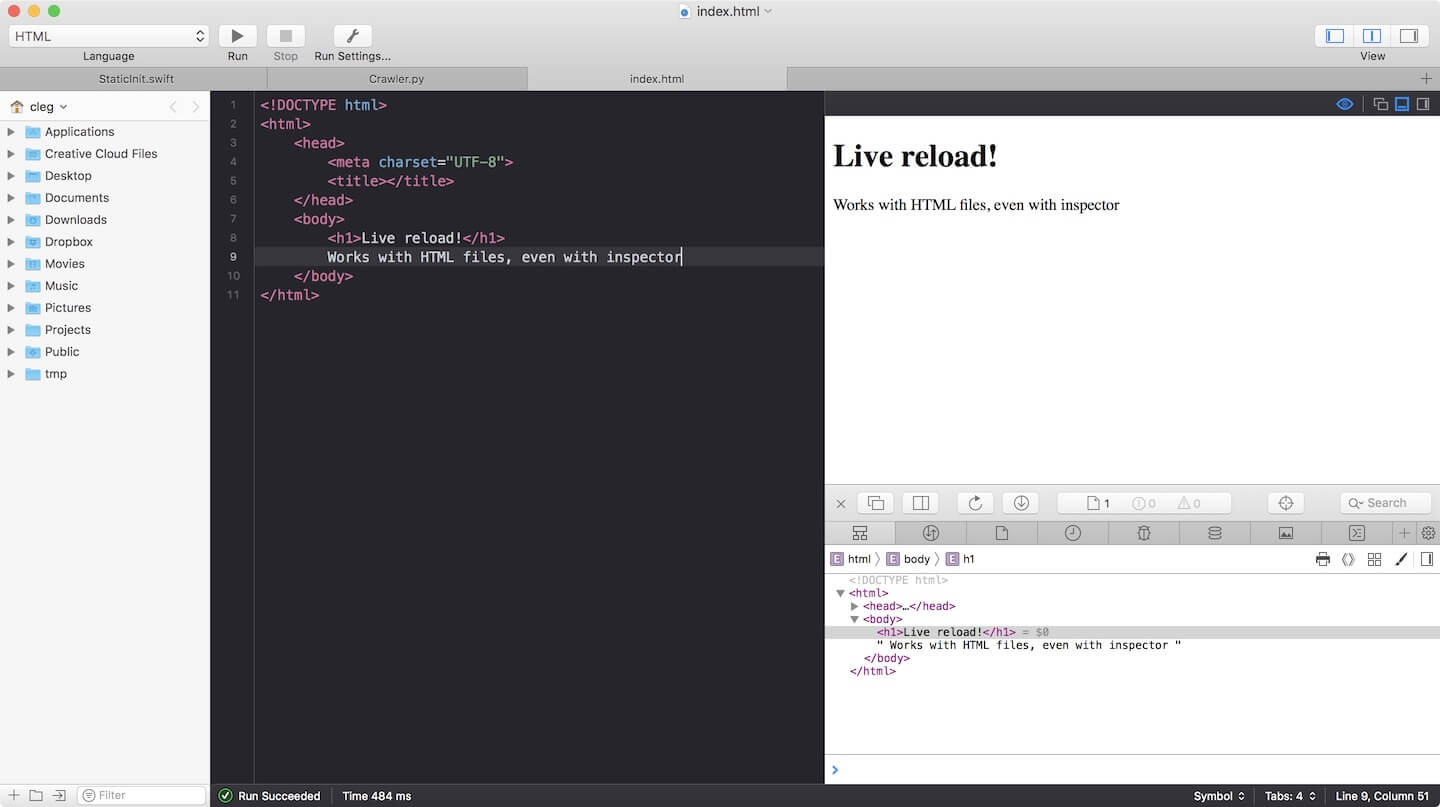
Нижняя часть окна отведена под консоль, куда выводятся результаты запуска вашей программы. Если она выводит HTML, тут можно показать обычный WebView. Для удобства web-разработки можно открыть dev tools и активировать режим live reload.
Если ваш язык не входит в список поддерживаемых, но умеет работать из консоли — вы можете без проблем добавить его базовую поддержку, просто указав как именно нужно запускать программы на нём. Мини-IDE от CodeRunner поддерживает дополнительные возможности типа передачи параметров командной строки и установки переменных окружения.

Но, конечно, главное достоинство CodeRunner это его быстрота: запускается за несколько секунд, не требует создания проектов, автоматически открывает все файлы, что были открыты в прошлый раз. Кроме того, будучи нативным приложением, он экономней относится к ресурсам компьютера, в отличии от IDE на Java не нагружает процессор на 300% и не съедает при этом 90% ОЗУ, как это делают «программистские блокноты» на Electron.
Название: CodeRunner
Издатель/разработчик: PremiumSoft CyberTech Ltd
Цена: 15$
Встроенные покупки: Нет
Совместимость: macOS
Ссылка: Установить
Обсудить эту программу или любые другие инструменты для разработчиков можно в нашем Telegram-чате.