Apple послушала Google и вернула старый Safari в iOS 15
Этим летом на конференции WWDC 2021 компания Apple презентовала обновлённый браузер Safari. Апдейт затронул и мобильную, и десктопную версии, но ключевые изменения оказались разными. Например, на macOS дизайнеры подняли вкладки на один уровень с адресной строкой, а на iOS спустили адресную строку вниз, якобы для того, чтобы пользователи не тянулись к верхней части экрана. Но вся проблема в том, что это даже на слайдах презентации выглядело странно. Что и говорить про реальное использование.

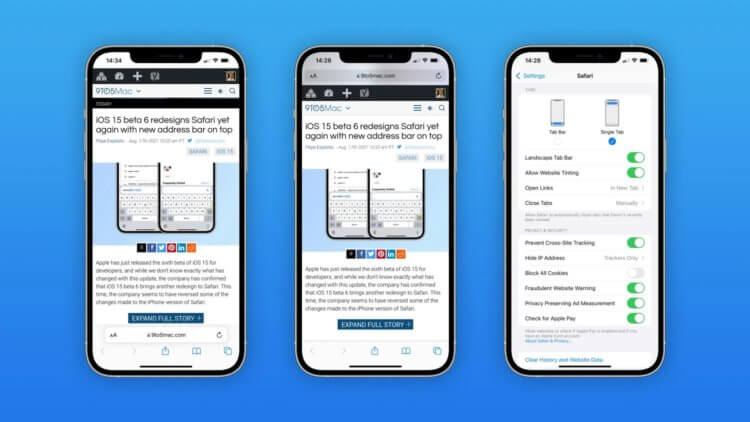
В iOS 15 beta 6 Apple вернула возможность вернуть старый дизайн Safari
Что делать, если тормозит Safari
Несмотря на то что обычно Apple не меняет дизайнерских решений в угоду пользователей, в случае с macOS 12 и iOS 15 всё оказалось несколько иначе. Сначала пользователи упросили компанию вернуть старый дизайн десктопной версии Safari, позволив размещать открытые вкладки под адресной строкой, а не в одном с ней ряду. Они объяснили это тем, что такое расположение элементов создаёт путаницу и влечёт неправильное восприятие открытых и фоновых вкладок. Apple сдалась. Но оставила мобильную версию без изменений.
Вернуть старый дизайн Safari в iOS 15
Правда, ненадолго. С выходом iOS 15 beta 6 в Safari появился специальный переключатель дизайна. Он позволял вручную выбирать, каким вариантом оформления пользоваться: новым, когда адресная строка размещается внизу экрана, или старым, когда адресная строка располагается сверху. Этот дизайн был доступен и в iOS 14, и во всех предыдущих версиях операционной системы, поэтому считается более привычным. Но дело не только в привычке. Дело ещё и в банальном удобстве, которое страдает из-за переноса URL-бара вниз.

Теперь вы сами будете решать, где расположить адресную строку: сверху или снизу
Это подтвердила компания Google, которая чуть больше года назад тоже представила новый дизайн Chrome под названием Chrome Home. Он, как и в случае с Safari из iOS 15, предусматривал смещение адресной строки и других управляющих элементов вниз. Тогда это казалось максимально логичным шагом, учитывая, что экраны смартфонов не становятся меньше, и пользователям банально неудобно тянуться вверх, чтобы выбрать переключиться между вкладками или перейти на новый сайт.
Что такое Safari Plus, или как расширить возможности браузера на iOS
Такое оформление интерфейса Google Chrome для Android оказалось популярным среди айтишников, которые оценили его очень высоко. Однако обычные пользователи заявили, то редизайн дезориентирует их. В результате я начал всё больше убеждаться, что запуск Chrome Home не получит одобрения среди большинства наших пользователей. Поэтому я выступил за заморозку проекта, что потребовало немалых усилий, — рассказал один из разработчиков Google.
Что общего у Google Chrome и Safari

Вот так выглядел Chrome с дизайном Chrome Duet
Пользователи и правда не одобрили такой вариант оформления, и Google пришлось вернуть всё назад. Разработчики компании экспериментировали больше года, прежде чем представить новый дизайн под названием Chrome Duet. Он предусматривал размещение адресной строки сверху, однако часть элементов управления, в том числе кнопки горячего переключения между запущенными вкладками, всё-таки сместили вниз, где им было самое место. Поэтому на опыте разработчик Google посоветовал Apple сделать то же самое.

А вот так Chrome выглядит теперь. Стало удобнее
Apple уже давно использует дизайн, подобный Chrome Duet. Если вы откроете Safari, то увидите, что сейчас (в iOS 14) сверху размещается только адресная строка. А кнопки вперёд-назад, поделиться, закладки и вкладки размещаются внизу. В принципе это удобно. Но всё ещё недостаточно. На мой взгляд, было бы куда логичнее, если бы Apple сделала горячие кнопки переключения между запущенными вкладками, которые размещались бы внизу. Ради этого даже можно отказаться от кнопок вперёд-назад, а меню «Поделиться» вывести наверх – мы всё равно пользуемся им не так часто.
А что если все приложения в iOS 15 будут выглядеть как новый Safari?
А вот за изменение работы вкладок Apple уже можно поставить плюсик. Safari в iOS 15 позволит запускать группы вкладок, чтобы с удобством переключаться между ними. Точно такая же фишка уже давно есть в Chrome. Разработчики Google смекнули, что сваливать все запущенные веб-сайты в одну кучу – не очень-то рационально. Поэтому сделали так, что теперь пользователи могут запускать несколько сеансов, в которых будет несколько вкладок, ведущих на конкретные веб-сайты, и они не будут пересекаться друг с другом.