Как вернуть старый интерфейс Safari в iOS 15
На презентации iOS 15, которая состоялась на WWDC 2021 в июле этого года, Apple представила обновлённый Safari. В Купертино принципиально изменили всего лишь один элемент браузера – адресную строку, — но зато как. Её взяли и сместили к нижней части экрана, где ей, по мнению дизайнеров, будет самое место, потому что так пользователям смартфонов должно быть удобнее взаимодействовать с URL. Однако не все оценили нововведение и захотели вернуть всё как было. Что ж, проблем с этим нет.

В iOS 15 адресная строка в Safari по умолчанию смещается вниз, но её можно вернуть наверх
Что делать, если тормозит Safari
Несмотря на то что Apple изначально подавала смещение адресной строки вниз как безоговорочное нововведение без шанса вернуться назад, в процессе бета-тестирования стало понятно, что это не лучшая затея. Большинству пользователей, как ни странно, захотелось, чтобы строка ввода URL снова вернулась на то место, где она была всегда, потому что неожиданный перенос просто сломал их мозг. Даже я, попытавшись попользоваться новым браузером, долго не мог сообразить куда нажимать, и искал, куда вводить название сайта. Хорошо, что в итоге в Купертино решили дать пользователям выбирать самостоятельно.
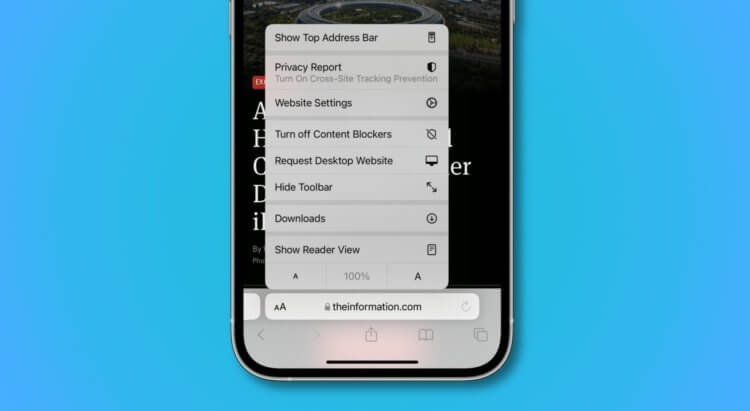
Как вернуть адресную строку Safari наверх
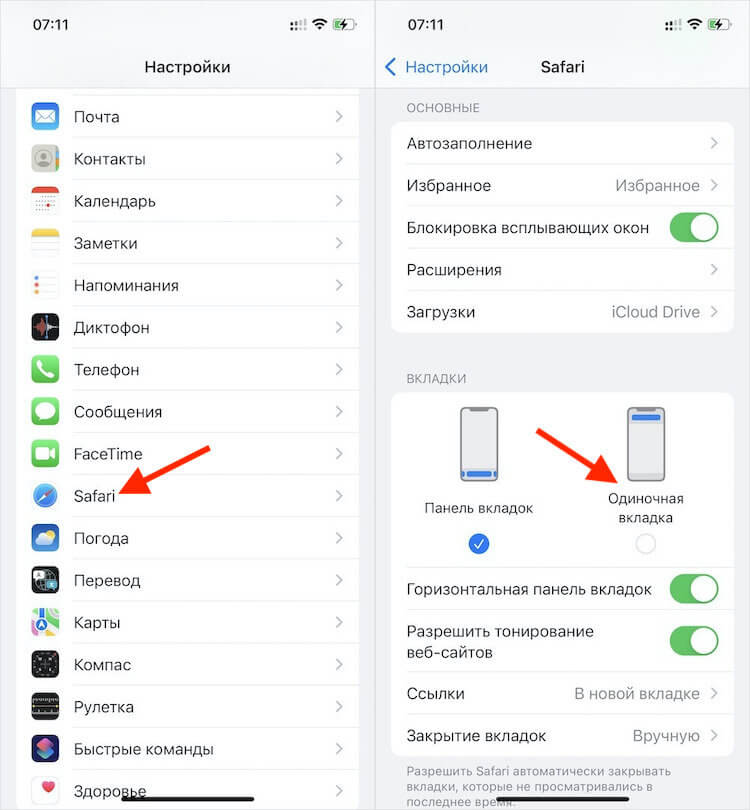
- Перейдите в «Настройки» и откройте Safari;
- Пролистайте список доступных настроек вниз;

В настройках можно самостоятельно выбрать расположение адресной строки
- В разделе «Вкладки» включите «Одиночная вкладка»;
- Откройте браузер Safari и проверьте изменения.
После этого действия адресная строка должна вернуться в верхнюю часть так же, как и было в iOS 14 и всех предыдущих версиях операционной системы. Это должно быть удобнее, потому что нам привычнее вводить URL-адрес именно наверху, а не внизу – хоть на десктопных устройствах, хоть на мобильных. Для нас это стандарт, от которого уже нельзя отказаться, невзирая на условности в виде больших экранов современных смартфонов и естественное расположение пальцев руки в нижней части.
Что такое Safari Plus, или как расширить возможности браузера на iOS
Я могу объяснить, почему так получается. Всё дело в том, что мы взаимодействуем с адресной строкой довольно редко. Во всяком случае, реже, чем переходим по ссылкам либо используем кнопки перехода вперёд-назад. Поэтому смещать URL-бар вниз – практически бессмысленно. Удобства это не прибавит, а вот физику взаимодействия с приложением поменяет довольно серьёзно, ведь привычные нам жесты вырабатывались годами, а теперь Apple в одночасье решила их исковеркать.
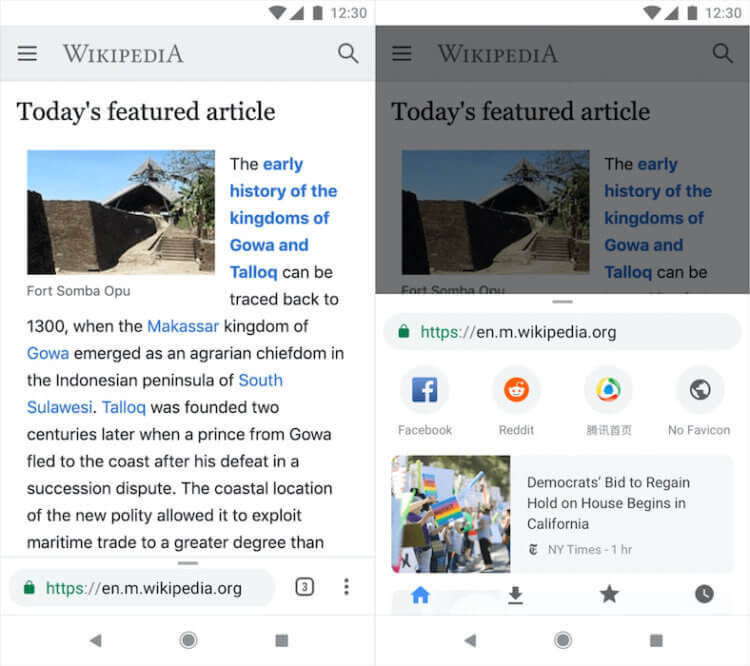
Адресная строка в Google Chrome
Google уже пыталась провести подобный эксперимент, сместив адресную строку в нижнюю часть Chrome. То обновление даже получило своё название – Chrome Duet. Разработчики поискового гиганта разместили URL-бар внизу, а кнопку с вкладками и настройками – наверху. Однако довольно быстро стало ясно, что пользователям новый дизайн пришёлся не по вкусу, и они стремились сделать так, чтобы вернуть адресную строку обратно на самый верх.

Раньше Google Chrome был вот таким
Такое оформление интерфейса Google Chrome для Android оказалось популярным среди айтишников, которые оценили его очень высоко. Однако обычные пользователи заявили, то редизайн дезориентирует их. В результате я начал всё больше убеждаться, что запуск Chrome Home не получит одобрения среди большинства наших пользователей. Поэтому я выступил за заморозку проекта, что потребовало немалых усилий, — рассказал один из разработчиков Google.
Apple делает из Safari полноценную платформу для игр
После той неудачи Google пришлось свернуть проект Chrome Duet и переработать интерфейс браузера заново, перенеся адресную строку обратно наверх. Внизу остались только кнопки переключения между вкладками. А вот такое сочетание управляющих элементов оказалось более приемлемым, потому что пользователи переключаются между открытыми сайтами чаще, чем открывают новые. Было бы интересно, если бы и Apple сделала что-то похожее, отвязав блок пролистывания вкладок от адресной строки.