20 самых популярных тенденций в дизайне приложений в 2012 году
Дизайн пользовательского интерфейса в различных приложениях не стоит на месте. Как и все в этом мире, он постоянно изменяется. С момента появления первых приложений для iPhone OS до сегодняшнего дня дизайн изменился до неузнаваемости. Но даже в его изменениях можно выявить некоторые тенденции. О самых популярных тенденциях в дизайне приложений в 2012 году мы и хотим вам рассказать.

Тенденция №1: Skeuomorphism

Нравится вам или нет, но дизайн skeuomorphic у всех на слуху. В основном, такая слава этого дизайна достигнута за счет того, что его любит использовать в своих приложениях сама «яблочная» компания. Увидеть этот дизайн вы можете, например, открыв приложение «Подкасты» или «Find My Friends»: матовый алюминий, текстурированная кожа, стеклянные и деревянные полки и тому подобное.
К сожалению, иногда использование дизайна skeuomorphic заходит слишком далеко и из-за этого внешний вид приложения слишком сильно контрастирует с элегантностью всего устройства.
Тенденция №2: Ретро и винтаж

Пожалуй, самое известное приложение, в котором используется старинный ретро-дизайн — Hipstamatic. Но есть и множество других приложений, которые отдают дань прошлому в своем оформлении. Передается это все с помощью искусственных повреждений, «возраста» интерфейса — кажется, будто приложение пылилось несколько десятилетий на старом чердаке, прежде, чем оказаться у нас на устройстве. Но, возможно, именно за такой дизайн мы и любим эти приложения?
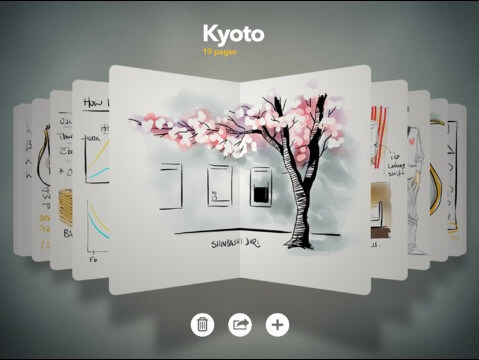
Тенденция №3: Бумага

Честно говоря, эту тенденцию стоило бы отнести с дизайну skeuomorphism, но это было бы не совсем правильно. Внимание пользователя не приковывают ни к каким обложкам, коже или чему-то вроде этого. Внимание должно быть акцентировано именно на самой бумаге — страницах блокнотов или ежедневников. Такой тенденции следуют, например, Evernote, Paper и даже Pages.
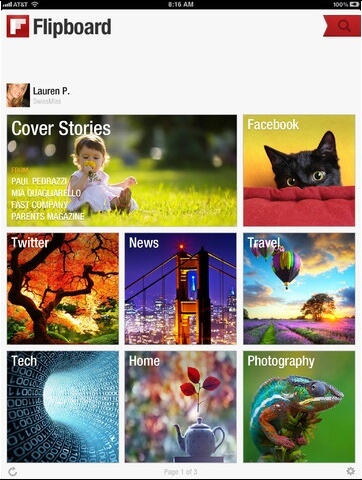
Тенденция №4: Модульный подход

Эту тенденцию можно называть совершенно по-разному: модульный подход, сетчатый подход, блоковый подход — все это будет правильно и уместно. Конечно, это далеко не совсем новая идея, но она до сих пор остается очень популярной как в приложениях для iPhone, так и в приложениях для iPad. Самый яркий пример такого дизайна — это, конечно же, Flipboard. Вообще, такая тенденция очень часто находит свое применение именно в приложениях, которые предназначены для просмотра новостей — это очень удобно и, пожалуй, значительно ускоряет процесс «серфинга».
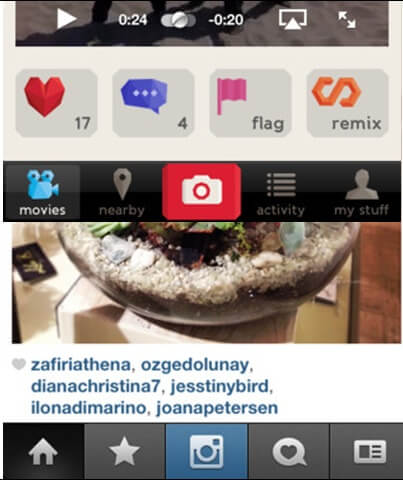
Тенденция №5: Instagram-эффект

Эта достаточно четкая тенденция проявилась относительно недавно. Смысл этого эффекта очень простой: внизу приложения содержится несколько кнопок-вкладок, а центральное место занимает выделяющаяся кнопка для перехода в режим камеры. Количество приложений, на которые повлияла эта тенденция, просто невероятно. Но, видимо, подобный интерфейс очень хорошо работает и пользователям это нравится, раз так много разработчиков применяют его в своих приложениях.
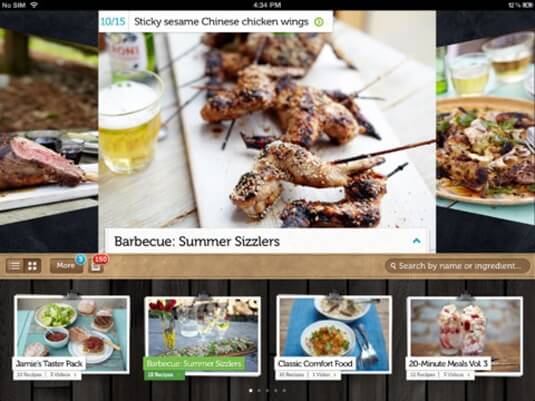
Тенденция №6: Текстура дерева

В этом году в качестве фона, не особо понятно почему, применяется текстура дерева. Но, опять же, эта тенденция очень и очень близка дизайну skeuomorphic. Такой дизайн очень часто встречается в различных кулинарных приложения, например, в Jamie’s Recipes.
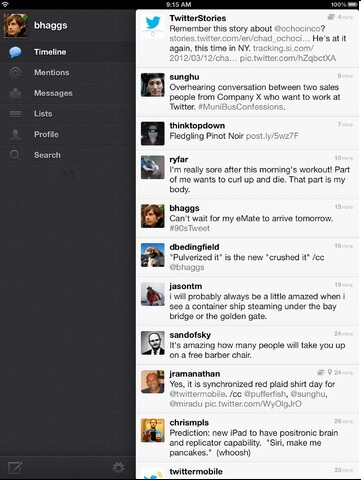
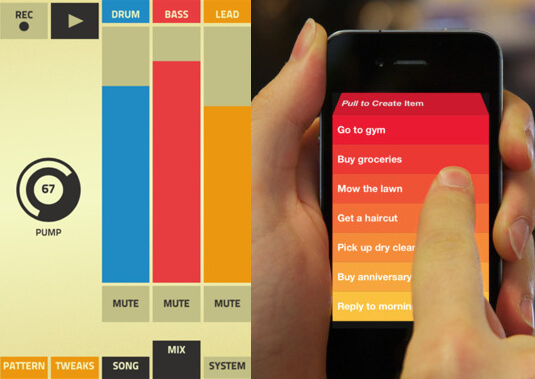
Тенденция №7: Pull to Refresh

Pull to Refresh — технология, которая стала всемирно популярной благодаря Twitter’у. Социальный гигант получил права на эту технологию в 2010 году. И, пожалуй, с тех пор эта функция стала одним из необходимых условий для любого приложения, которое содержит в себе информационную ленту.
Тенденция №8: Минимализм

Как только экраны мобильных телефонов стали лучше, без видимых пикселей, то и дизайн всех приложений тоже стал лучше. Многие разработчики применяют в своих приложения минималистический дизайн. Ничего лишнего и загромождающего экран, все только самое необходимое и простое. Приятные фоновые цвета и шрифты — все это в последнее время заботит разработчиков не меньше, чем конечный функционал приложения. И, надо заметить, эта тенденция влияет не только на интерфейс приложений для iOS.
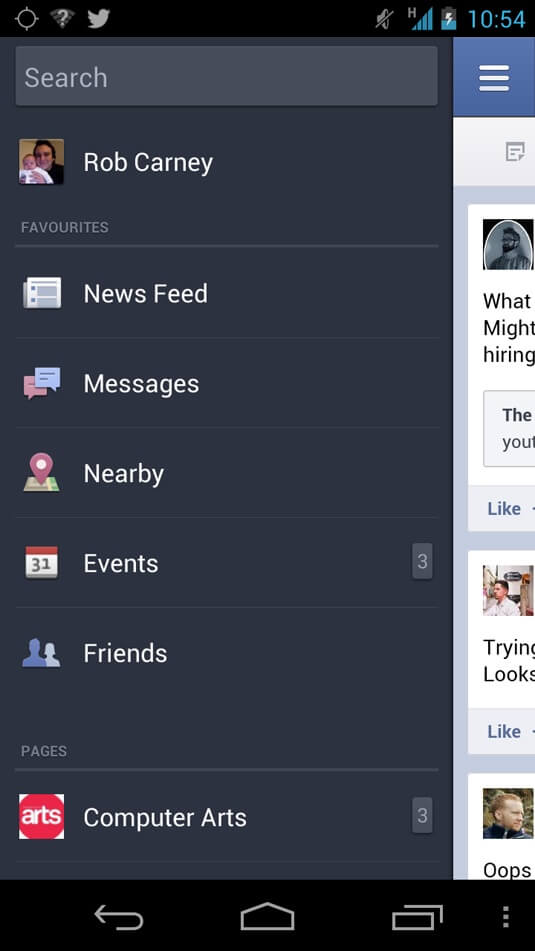
Тенденция №9: Скрытая навигация

Все чаще разработчики стараются спрятать навигационную панель из своих приложений. И, пожалуй, это весьма правильно. Каким бы большим не был экран, отдавать его некоторую часть под меню жалко. Гораздо лучше, когда где-то в уголке приложения будет практически невидимая кнопка, нажатие на которую и вызовет удобное, полноценное и большое меню.
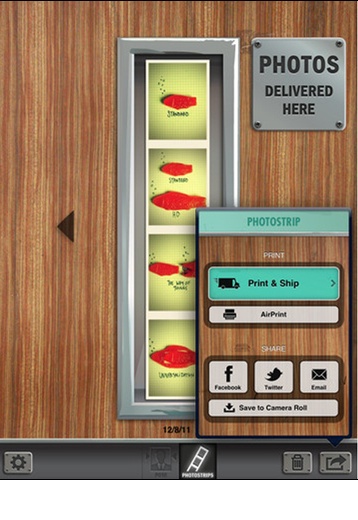
Тенденция №10: Tight focus

В последнее время очень популярными становятся приложения, которые рассчитаны для выполнения всего лишь одной определенной функции. Интерфейс подобных приложений различается в зависимости от сложности приложения, но, как правило, там всего один-два экрана: с главного экрана происходит вход в само приложение, а другой экран отображает выполнение основной функции приложения. Хорошим примером такого приложения будет AirCassette: приложение играет музыку в то время, как на ретро-кассете отображается название трека. В каком-то плане, подобный дизайн можно отнести и к skeuomorphic.
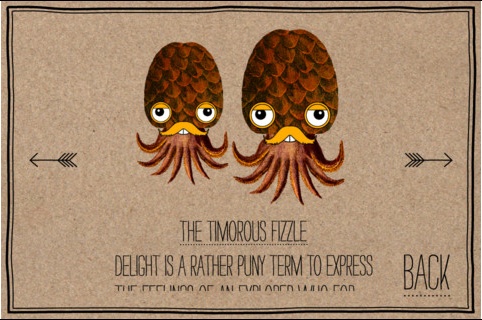
Тенденция №11: Забавные иллюстрации

Как правило, всевозможные забавные иллюстрации применяются в играх, так как там разработчики имеют больше возможностей для своих экспериментов. Пожалуй, про эту тенденцию и рассказывать особо не надо: каждый из вас хоть раз, но встречался с чем-то подобным.
Тенденция №12: Реалистичные иконки
Иконки — это то, что каждый пользователь видит сразу, как только заходит в App Store. Поэтому внимание к дизайну иконок должно уделяться весьма пристальное. В последнее время в App Store стали появляться приложения с реалистичными иконками. И, надо признать, выглядят они намного лучше, чем все другие, а это соответственно, обеспечивает таким приложениям залог успеха. Ну или, как минимум, большой показатель просмотров.
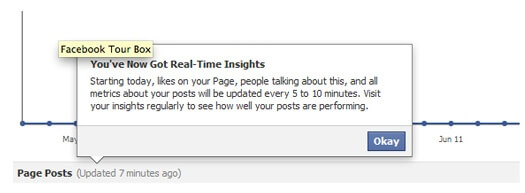
Тенденция №13: Прямоугольные уведомления

Подобная форма уведомлений доминировала уже в прошлом году и, как вы можете видеть, преобладает и в этом. Это просто, наглядно, удобно и заметно — все то, что и требуется от уведомлений.
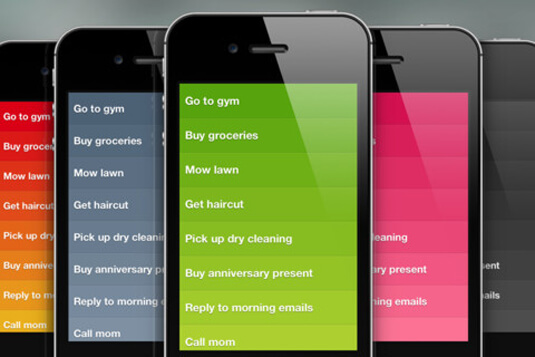
Тенденция №14: Дизайн без кнопок

Эта тенденция — полная противоположность дизайну skeuomorphic, который так любит Apple. Тенденция отражает еще больший минимализм, который делает приложения не только значительно проще и удобнее, но и красивее. Как ни крути, а с дизайном skeuomorphic приложения выглядят достаточно обычно, а благодаря этой тенденции, приложения становятся удивительнее, привлекательнее и ярче. Такими, какими они и должны быть на стильных устройствах от Apple.
Тенденция №15: Новые подходы к кнопкам

А те разработчики, кто не хочется уходить (или просто не может) от кнопок в своих приложениях, стараются сделать их как можно более интересными и необычными. Они делают их максимально привлекательными, что, несомненно, хорошо влияет на общий вид приложения в лучшую сторону.
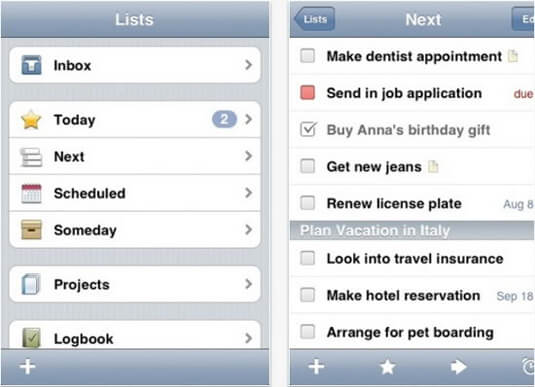
Тенденция №16: Иконка маркировки

Тут, в принципе, опять все ясно и понятно без лишних объяснений. Это просто удобно и необходимо, например, в таких приложениях, как Mail.app или «Напоминания».
Тенденция №17: Большие кнопки для «маленьких» людей

Для iPhone и iPad существует огромное количество как образовательных, так и развлекательных приложений для детей. И, само собой, приложения для детей должны отличаться своей простотой и удобством в навигации.
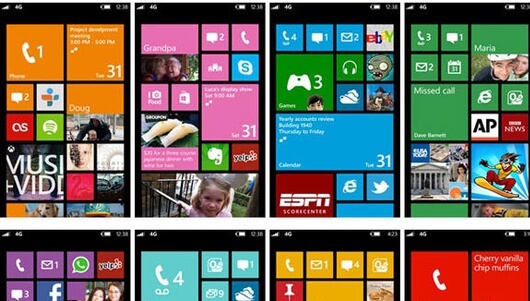
Тенденция №18: Metro минимализм

В общих чертах, эта тенденция схожа с модульной (сетчатой, блоковой) тенденцией. Она весьма продумана, удобна и привлекательна. Хотя, конечно, она имеет свои сложные особенности, плюсов в ней гораздо больше, чем минусов. И, наверное, главный ее плюс — это последовательность действий, которые будет совершать пользователь.
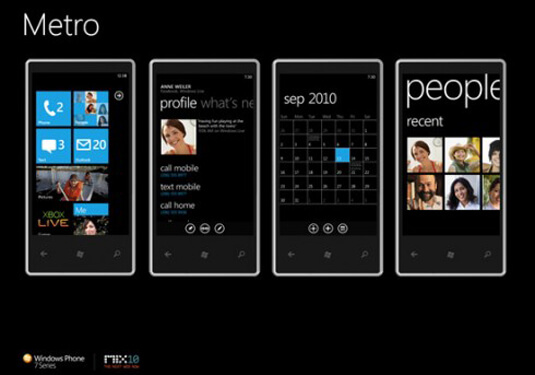
Тенденция №19: Типографская навигация

Дизайн Metro представил миру типографскую навигацию, что до сих пор было весьма необычным на мобильных устройствах. Интрфейс, растянутый на несколько экранов — это достаточно необычно, но весьма интересно. Он как бы намекает вам на то, что будет на следующем экране и что уже было на предыдущем. Удобно это или нет — судить, наверное, должен каждый сам.
Тенденция №20: «Обратная тенденция»

В то время, ккак Windows Phone продвигает систему Metro, Android и iOS дают разработчикам полную свободу мыслей и действий. Android и iOS как бы подталкивают разработчиков создавать что-то уникальное и необычное, ломая уже привычные и стандартные тенденции. А вот Windows Phone, кажется, наоборот рад следовать одним и тем же тендециям.
По материалам creativebloq.com